Anchor-based Layout in QML
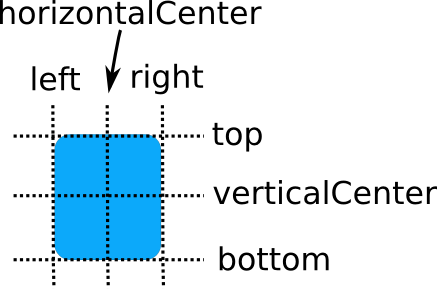
In addition to the more traditional Grid, Row, and Column, QML also provides a way to layout items using the concept of anchors. Each item can be thought of as having a set of 7 invisible "anchor lines": left, horizontalCenter, right, top, verticalCenter, baseline, and bottom.

The baseline (not pictured above) corresponds to the imaginary line on which text would sit. For items with no text it is the same as top.
The QML anchoring system allows you to define relationships between the anchor lines of different items. For example, you can write:
Rectangle { id: rect1; ... }
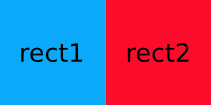
Rectangle { id: rect2; anchors.left: rect1.right; ... }
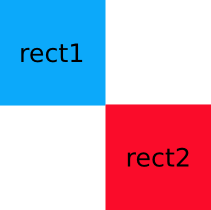
In this case, the left edge of rect2 is bound to the right edge of rect1, producing the following:

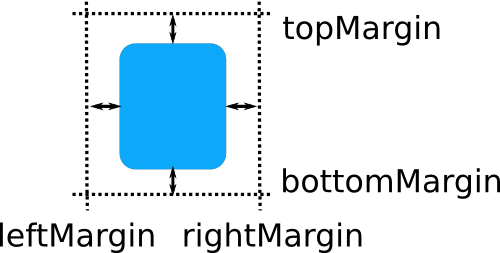
The anchoring system also allows you to specify margins and offsets. Margins specify the amount of empty space to leave to the outside of an item, while offsets allow you to manipulate positioning using the center anchor lines. Note that margins specified using the anchor layout system only have meaning for anchors; they won't have any effect when using other layouts or absolute positioning.

The following example specifies a left margin:
Rectangle { id: rect1; ... }
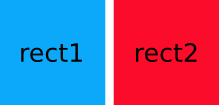
Rectangle { id: rect2; anchors.left: rect1.right; anchors.leftMargin: 5; ... }
In this case, a margin of 5 pixels is reserved to the left of rect2, producing the following:

You can specify multiple anchors. For example:
Rectangle { id: rect1; ... }
Rectangle { id: rect2; anchors.left: rect1.right; anchors.top: rect1.bottom; ... }

By specifying multiple horizontal or vertical anchors you can control the size of an item. For example:
Rectangle { id: rect1; x: 0; ... }
Rectangle { id: rect2; anchors.left: rect1.right; anchors.right: rect3.left; ... }
Rectangle { id: rect3; x: 150; ... }

Limitations
For performance reasons, you can only anchor an item to its siblings and direct parent. For example, the following anchor would be considered invalid and would produce a warning:
Item {
id: group1
Rectangle { id: rect1; ... }
}
Item {
id: group2
Rectangle { id: rect2; anchors.left: rect1.right; ... } // invalid anchor!
}