QML Column Element
The Column item arranges its children vertically. More...
Inherits Item
Properties
Detailed Description
The Column item positions its child items so that they are vertically aligned and not overlapping.
Spacing between items can be added using the spacing property. Transitions can be used for cases where items managed by a Column are added or moved. These are stored in the add and move properties respectively.
See Using QML Positioner and Repeater Items for more details about this item and other related items.
Example Usage
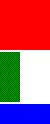
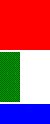
The following example positions differently shaped rectangles using a Column item.

Column {
spacing: 2
Rectangle { color: "red"; width: 50; height: 50 }
Rectangle { color: "green"; width: 20; height: 50 }
Rectangle { color: "blue"; width: 50; height: 20 }
}
Using Transitions
Transitions can be used to animate items that are added to, moved within, or removed from a Column item. The add and move properties can be set to the transitions that will be applied when items are added to, removed from, or re-positioned within a Column item.
The use of transitions with positioners is described in more detail in the Using QML Positioner and Repeater Items document.

Column {
spacing: 2
add: ...
move: ...
...
}
Limitations
Note that the positioner assumes that the x and y positions of its children will not change. If you manually change the x or y properties in script, bind the x or y properties, use anchors on a child of a positioner, or have the height of a child depend on the position of a child, then the positioner may exhibit strange behavior. If you need to perform any of these actions, consider positioning the items without the use of a Column.
Items with a width or height of 0 will not be positioned.
See also Row, Grid, Flow, and Positioners example.
Property Documentation
add : Transition |
This property holds the transition to be applied when adding an item to the positioner. The transition will only be applied to the added item(s). Positioner transitions will only affect the position (x, y) of items.
For a positioner, adding an item can mean that either the object has been created or reparented, and thus is now a child or the positioner, or that the object has had its opacity increased from zero, and thus is now visible.
See also move.
move : Transition |
This property holds the transition to apply when moving an item within the positioner. Positioner transitions will only affect the position (x, y) of items.
This transition can be performed when other items are added or removed from the positioner, or when items resize themselves.

Column {
move: Transition {
NumberAnimation {
properties: "y"
easing.type: Easing.OutBounce
}
}
}
See also add and Positioners example.
spacing : int |
The spacing is the amount in pixels left empty between adjacent items. The default spacing is 0.
See also Grid::spacing.