Sometimes your application's layout can slow down your application.
To help debug issues in your layout, the Android SDK provides the Hierarchy Viewer and
layoutopt tools.
The Hierarchy Viewer application allows you to debug and optimize your user interface. It provides a visual representation of the layout's View hierarchy (the View Hierarchy window) and a magnified view of the display (the Pixel Perfect window).
layoutopt is a command-line tool that helps you optimize the layouts and layout
hierarchies of your applications. You can run it against your layout files or resource
directories to quickly check for inefficiencies or other types of problems that could be
affecting the performance of your application.
To run Hierarchy Viewer, follow these steps:
To preserve security, Hierarchy Viewer can only connect to devices running a developer version of the Android system.
hierarchyviewer from the
<sdk>/tools/
directory.
To learn how to use the View Hierarchy window, go to About the View Hierarchy window. To learn how to use the Pixel Perfect window, go to About the Pixel Perfect window.

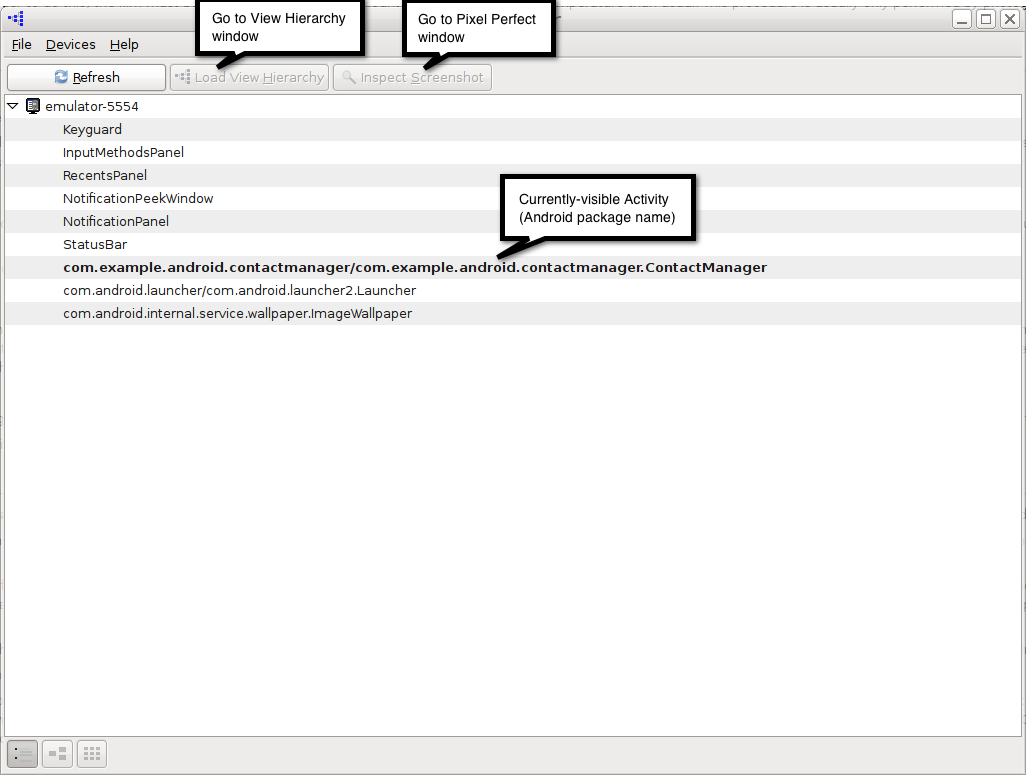
Figure 1. Hierarchy Viewer device window
The View Hierarchy window displays the View objects that form the UI of the Activity that is running on your device or emulator. You use it to look at individual View objects within the context of the entire View tree. For each View object, the View Hierarchy window also displays rendering performance data.
To see the View Hierarchy window, run Hierarchy Viewer as described in the section Running Hierarchy Viewer and choosing a window. Next, click View Hierarchy at the top of the device window.
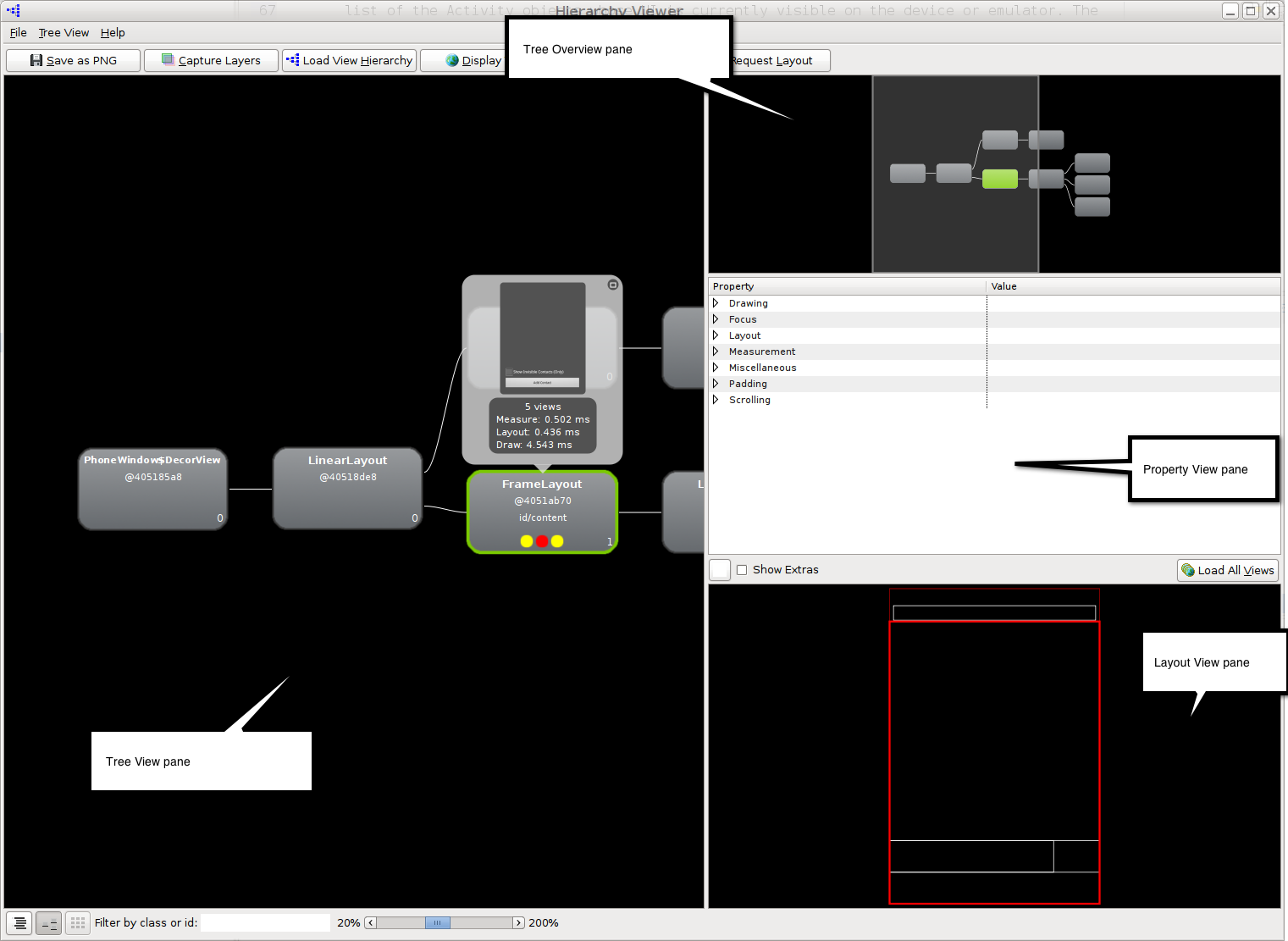
You should see four panes:
To zoom in on the pane, use the slider at the bottom of the pane, or use your mouse scroll wheel. To move around in the pane or reveal View objects that are not currently visible, click and drag the pane.
To highlight the nodes in the tree whose class or ID match a search string, enter the string in the Filter by class or id: edit box at the bottom of the window. The background of nodes that match the search string will change from gray to bright blue.
To save a screenshot of Tree View to a PNG file, click Save As PNG at the top of the View Hierarchy window. This displays a dialog in which you can choose a directory and file name.
To save a layered screenshot of your device or emulator to an Adobe Photoshop (PSD) file, click Capture Layers at the top of the View Hierarchy window. This displays a dialog in which you can choose a directory or file name. Each View in the UI is saved as a separate Photoshop layer.
In Photoshop (or similar program that accepts .psd files), you can hide, show or edit a layer independently of others. When you save a layered screenshot, you can examine and modify the image of an individual View object. This helps you experiment with design changes.
You can also use Tree Overview to move around in the Tree View pane. Click and drag the shaded rectangle over an area to reveal it in Tree View.
The properties are organized by category. To find an individual property, expand a category name by clicking the arrow on its left. This reveals all the properties in that category.
The outline colors of blocks in Layout View provide additional information:
When the UI of the current Activity changes, the View Hierarchy window is not automatically updated. To update it, click Load View Hierarchy at the top of the window.
Also, the window is not updated if you switch to a new Activity. To update it, start by clicking the window selection icon in the bottom left-hand corner of the window. This navigates back to the Window Selection window. From this window, click the Android component name of the new Activity and then click Load View Hierarchy at the top of the window.
A screenshot of the View Hierarchy window appears in figure 2.

Figure 2. The View Hierarchy window
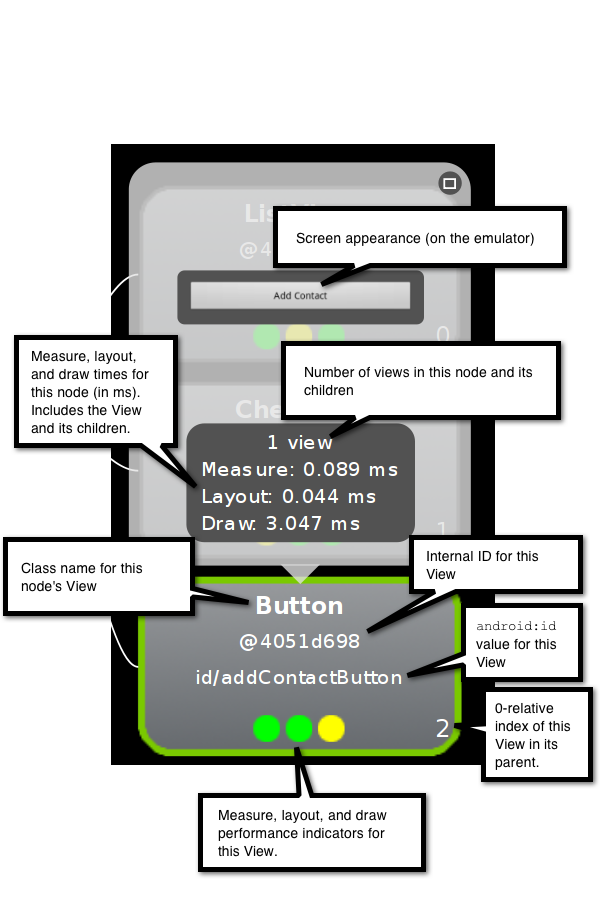
Each node in Tree View represents a single View. Some information is always visible. Starting at the top of the node, you see the following:
android:id
attribute.
The colors indicate the following relative performance:
When you select a node, additional information for the View appears in a small window above the node. When you click one of the nodes, you see the following:
An annotated screenshot of an individual node in the Tree View window appears in figure 3.

Figure 3. An annotated node in Tree View
The View Hierarchy window helps you debug an application by providing a static display of the UI. The display starts with your application's opening screen. As you step through your application, the display remains unchanged until you redraw it by invalidating and then requesting layout for a View.
To redraw a View in the display:
Manually redrawing a View allows you to watch the View object tree and examine the properties of individual View objects one step at a time as you go through breakpoints in your code.
View Hierarchy also helps you identify slow render performance. You start by looking at the View nodes with red or yellow performance indicators to identify the slower View objects. As you step through your application, you can judge if a View is consistently slow or slow only in certain circumstances.
Remember that slow performance is not necessarily evidence of a problem, especially for ViewGroup objects. View objects that have more children and more complex View objects render more slowly.
The View Hierarchy window also helps you find performance issues. Just by looking at the performance indicators (the dots) for each View node, you can see which View objects are the slowest to measure, layout, and draw. From that, you can quickly identify the problems you should look at first.
Pixel Perfect is a tool for examining pixel properties and laying out UIs from a design drawing.
The Pixel Perfect window displays a magnified image of the screen that is currently visible on the emulator or device. In it, you can examine the properties of individual pixels in the screen image. You can also use the Pixel Perfect window to help you lay out your application UI based on a bitmap design.
To see the Pixel Perfect window, run Hierarchy Viewer, as described in the section Running Hierarchy Viewer and choosing a window. Next, click Inspect Screenshot at the top of the device window. The Pixel Perfect window appears.
In it, you see three panes:
The magenta crosshair in the pane corresponds to the positioning crosshair in the next pane. It only moves when you move the crosshair in the next pane.
To zoom in or out on the image, use the Zoom slider at the bottom of the pane, or use your mouse's scroll wheel.
When you select a pixel in the Loupe pane, you see the following information at the bottom of the pane:
You use the cyan crosshair to do coarse positioning. Drag the crosshair in the image, and the Loupe crosshair will move accordingly. You can also click on a point in the Pixel Perfect pane, and the crosshair will move to that point.
The image corresponding to the View object selected in the View Object pane is outlined in a box that indicates the View object's position on the screen. For the selected object, the box is bold red. Sibling and parent View objects have a light red box. View objects that are neither parents nor siblings are in white.
The layout box may have other rectangles either inside or outside it, each of which indicates part of the View. A purple or green rectangle indicates the View bounding box. A white or black box inside the layout box represents the padding, the defined distance between the View object's content and its bounding box. An outer white or black rectangle represents the margins, the distance between the View bounding box and adjacent View objects. The padding and margin boxes are white if the layout background is black, and vice versa.
You can save the screen image being displayed in the Pixel Perfect pane as a PNG file. This produces a screenshot of the current screen. To do this, click Save as PNG at the top of the window. This displays a dialog, in which you can choose a directory and filename for the file.
The panes are not automatically refreshed when you change one of the View objects or go to another Activity. To refresh the Pixel Perfect pane and the Loupe pane, click Refresh Screenshot at the top of the window. This will change the panes to reflect the current screen image. You still may need to refresh the View Object pane; to do this, click Refresh Tree at the top of the window.
To automatically refresh the panes while you are debugging, set Auto Refresh at the top of the window, and then set a refresh rate with the Refresh Rate slider at the bottom of the Loupe pane.
You often construct a UI based on a design done as a bitmap image. The Pixel Perfect window helps you match up your View layout to a bitmap image by allowing you to load the bitmap as an overlay on the screen image.
To use a bitmap image as an overlay:
By default, the overlay has a 50% transparency, which allows you to see the screen image underneath. You can adjust this with the Overlay: slider at the bottom of the Loupe pane.
Also by default, the overlay is not displayed in the Loupe pane. To display it, set Show in Loupe at the top of the window.
The overlay is not saved as part of the screenshot when you save the screen image as a PNG file.
A screenshot of the Pixel Perfect window appears in figure 4.
Figure 4. The Pixel Perfect window
The layoutopt tool lets you analyze the XML files that define your
application's UI to find inefficiencies in the view hierarchy.
To run the tool, open a terminal and launch layoutopt <xmlfiles>
from your SDK tools/ directory. The <xmlfiles> argument is a space-
delimited list of resources you want to analyze, either uncompiled resource xml files or
directories of such files.
The tool loads the specified XML files and analyzes their definitions and hierarchies according to a set of predefined rules. For every issue it detects, it displays the following information:
The following is a sample of the output from the tool:
$ layoutopt samples/ samples/compound.xml 7:23 The root-level <FrameLayout/> can be replaced with <merge/> 11:21 This LinearLayout layout or its FrameLayout parent is useless samples/simple.xml 7:7 The root-level <FrameLayout/> can be replaced with <merge/> samples/too_deep.xml -1:-1 This layout has too many nested layouts: 13 levels, it should have <= 10! 20:81 This LinearLayout layout or its LinearLayout parent is useless 24:79 This LinearLayout layout or its LinearLayout parent is useless 28:77 This LinearLayout layout or its LinearLayout parent is useless 32:75 This LinearLayout layout or its LinearLayout parent is useless 36:73 This LinearLayout layout or its LinearLayout parent is useless 40:71 This LinearLayout layout or its LinearLayout parent is useless 44:69 This LinearLayout layout or its LinearLayout parent is useless 48:67 This LinearLayout layout or its LinearLayout parent is useless 52:65 This LinearLayout layout or its LinearLayout parent is useless 56:63 This LinearLayout layout or its LinearLayout parent is useless samples/too_many.xml 7:413 The root-level <FrameLayout/> can be replaced with <merge/> -1:-1 This layout has too many views: 81 views, it should have <= 80! samples/useless.xml 7:19 The root-level <FrameLayout/> can be replaced with <merge/> 11:17 This LinearLayout layout or its FrameLayout parent is useless