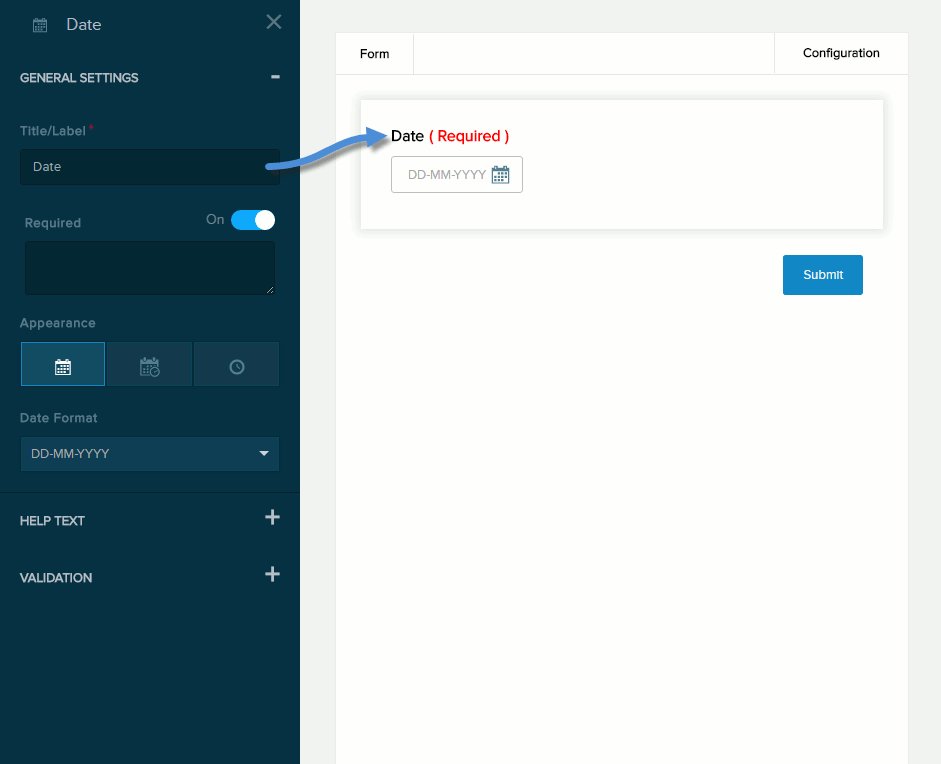
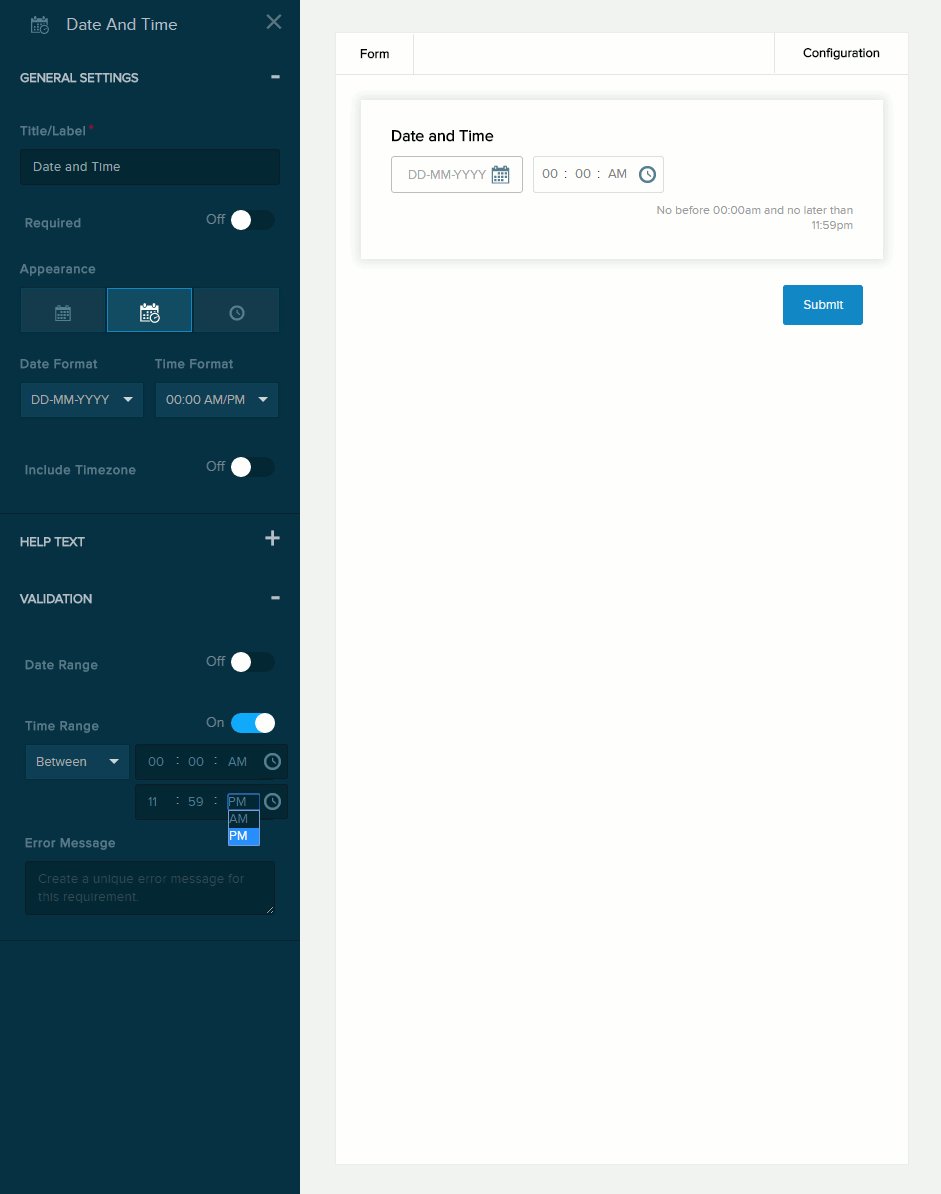
| Title/Label |
Name of the field. You can change the name either in the General Settings panel or directly above the field on the canvas. |
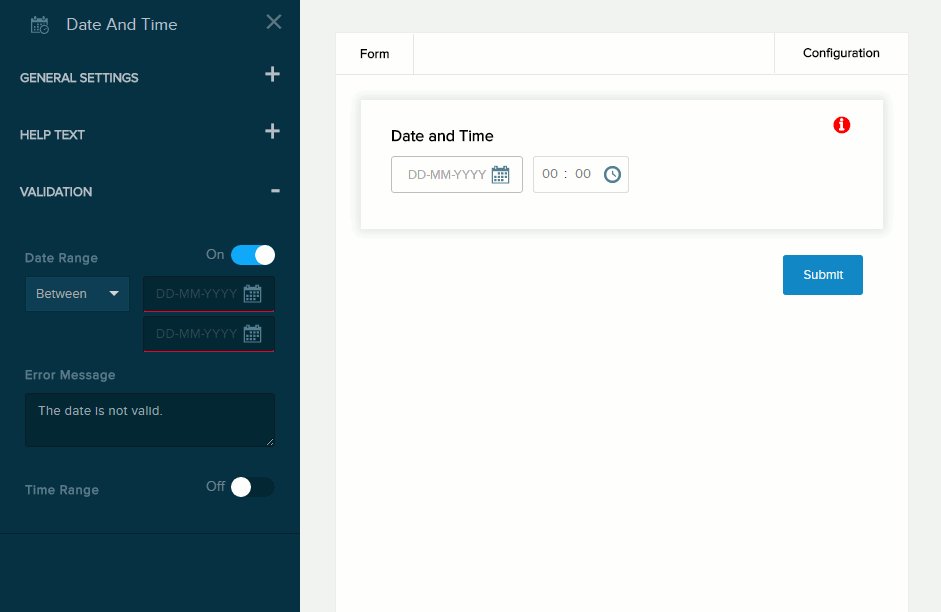
| Required |
If enabled (On),
- The field name is marked as required.
- The message you enter in the provided text box will be displayed if the user does not provide a value in the field.
|
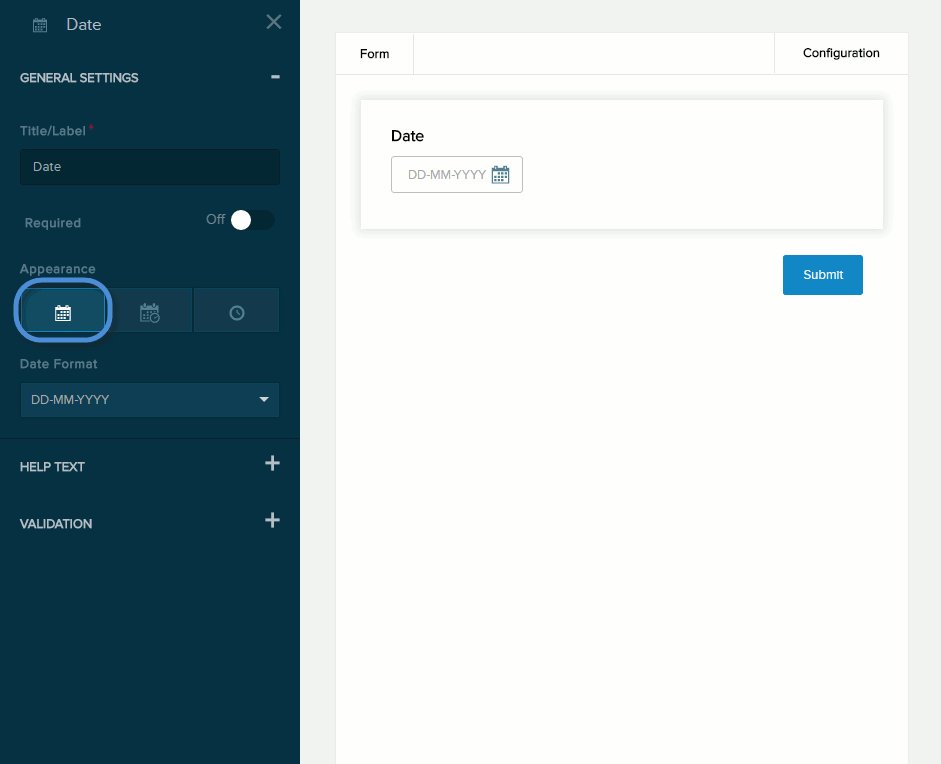
| Appearance |
- Date. The user can choose only the date.
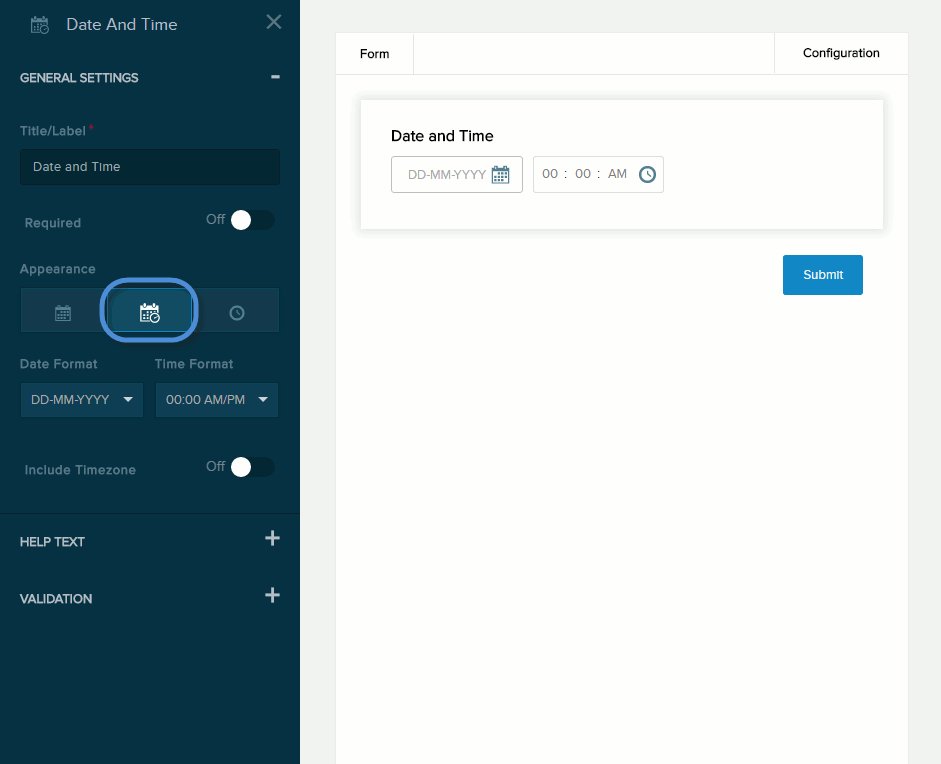
- Date / Time. The user can choose both the date and the time.
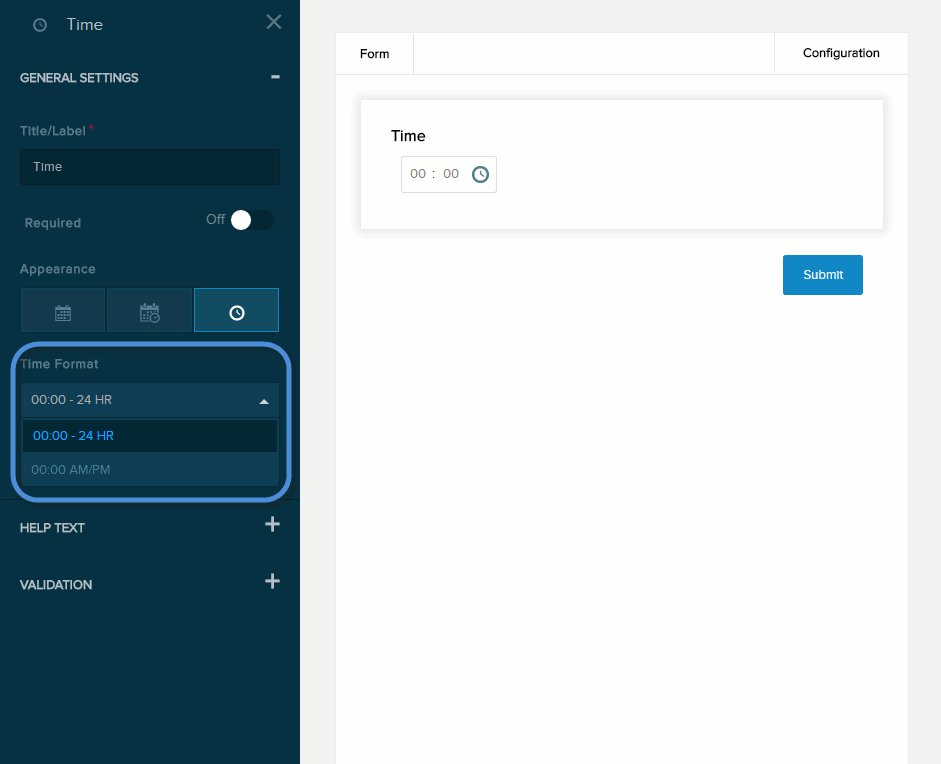
- Time. The user can choose only the time.
|
| Date Format |
How the date is displayed. |
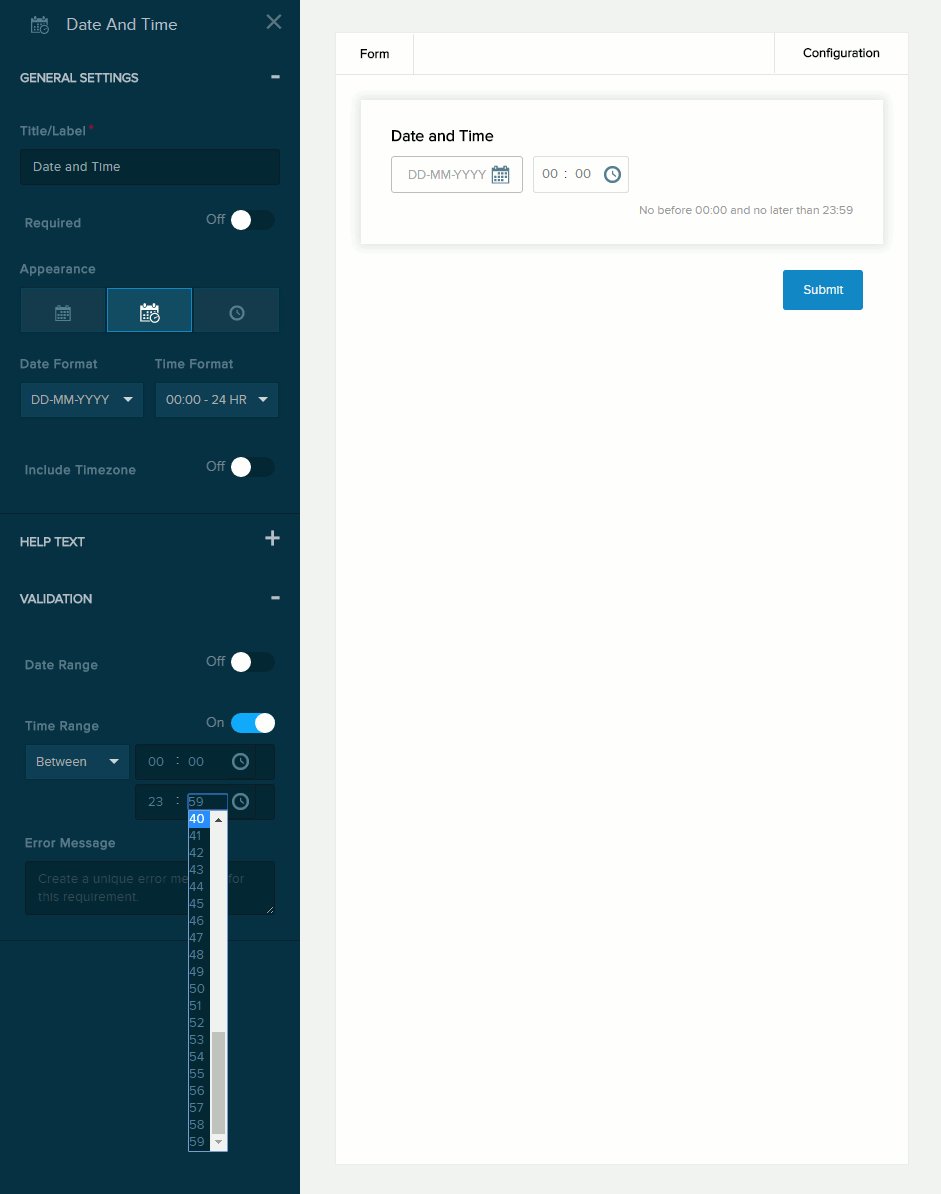
| Time Format |
How the time is displayed. |
| Include Timezone |
If enabled (On), the time is stored with the specified timezone. |