Table of Contents
- [fleXive] administration GUI basics
- User preferences
- The structure editor
- The instance editor
- The content tree
- The visual query editor
- [fleXive] administration
Provided that you have a working
[fleXive] installation, you
start the [fleXive] administration GUI by starting your chosen application server.
You can access the administration GUI by opening your web browser
and entering the address
of the administration GUI startpage. By default the address is
http://localhost:8080/flexive/adm/main.jsf
where
localhost
can be replaced by the IP address of the application server.
The port (
8080
in the example) depends on your
Application Servers settings (8080 is the default for JBoss).
After a few moments, you
will reach the login page.
If you want to work with the administration
GUI as supervisor (a role that is allowed to do
everything
without any security limitations), the default username to
choose is
supervisor
with its default password
supervisor.

Caution
Once you have logged in as supervisor you should modify the default supervisor password via account administration or via user preferences.
Note
When the administration GUI is started for the first time and a user successfully logs in, the execution of run-once scripts is automatically triggered which may take a few seconds. (Simply wait until script execution has completed and press the "Continue" button. The run-once scripts are used to initialize [fleXive]).
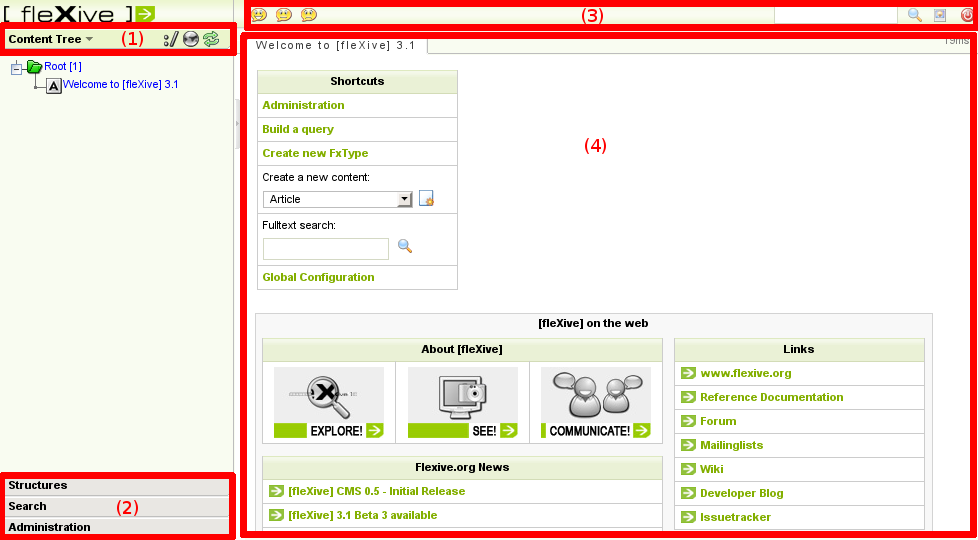
The administration GUI consists of four areas:
-
(1) The currently selected administration GUI section: The currently active GUI section is displayed on top, in this case the Content Tree.
-
(2) Currently inactive sections: Inactive GUI sections, are displayed on the bottom. By clicking on an inactive section the section becomes active.
-
(3) The toolbar:
The toolbar contains the following icons
-
Context sensitive GUI icons: In the left side of the toolbar context sensitive GUI buttons are displayed. If for example the user administration GUI is displayed an icon for creating a user is also available in the toolbar.
-
Plugin icons: Right next to the context sensitive GUI buttons, the icons of the feedback plugin are displayed.
-
Fixed icons: In the right side of the toolbar the fulltext search bar, the icon for accessing user preferences and the logout icon are displayed
 .
.
-
-
(4) The content frame: The content frame is the main display area for the currently opened administration GUI.

The [fleXive] administration GUI provides four main GUIs:
-
Content Tree: The content tree is used for browsing, creating, modifying and deleting content instances.
-
Structures: The structure editors allow the user to create, modify and delete the blueprints of content instances.
-
Search: The query editor allows the user to customize search queries in order to search within the content tree and within content instances.
-
Administration: The administration section provides a collection of GUIs for the administration of [fleXive].