

| EditorGUILayout.Foldout |  Manual Manual |
 Reference Reference |
 Scripting Scripting |
||
|
|||||

 |
 |
|
 |
||||||||||
| Name | Description |
|---|---|
| foldout | The shown foldout state. |
| content | The label to show. |
| style | Optional GUIStyle. |
bool - The foldout state selected by the user. If true, you should render sub-objects.
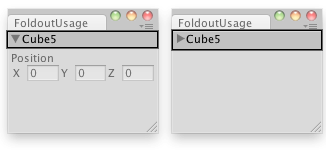
Make a label with a foldout arrow to the left of it.
This is useful for creating tree or folder like structures where child objects are only shown if the parent is folded out.

Create a foldable menu that hides/shows the selected transform.