static function InspectorTitlebar (foldout : bool, targetObj : Object) : bool
Parameters
| Name | Description |
|---|
| foldout |
The foldout state shown with the arrow.
|
| targetObj |
The object (for example a component) that the titlebar is for.
|
Returns
bool - The foldout state selected by the user.
Description
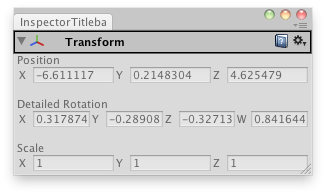
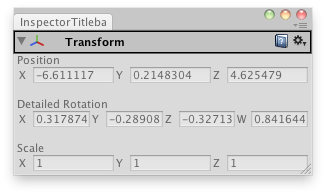
Make an inspector-window-like titlebar.

Create a custom inspector that shows the X,Y,Z,W quaternion components on the rotation.
class InspectorTitlebarUsage
extends EditorWindow {
var fold : boolean = true;
var rotationComponents :
Vector4;
var selectedTransform :
Transform;
@
MenuItem(
"Examples/Inspector Titlebar")
static function Init() {
var window = GetWindow(InspectorTitlebarUsage);
window.Show();
}
function OnGUI() {
if(
Selection.activeGameObject) {
selectedTransform =
Selection.activeGameObject.transform;
fold =
EditorGUILayout.InspectorTitlebar(fold, selectedTransform);
if(fold) {
selectedTransform.position =
EditorGUILayout.Vector3Field(
"Position", selectedTransform.position);
EditorGUILayout.Space();
rotationComponents =
EditorGUILayout.Vector4Field(
"Detailed Rotation",
QuaternionToVector4(selectedTransform.localRotation));
EditorGUILayout.Space();
selectedTransform.localScale =
EditorGUILayout.Vector3Field(
"Scale", selectedTransform.localScale);
}
selectedTransform.localRotation = ConvertToQuaternion(rotationComponents);
EditorGUILayout.Space();
}
}
function ConvertToQuaternion(v4 :
Vector4) {
return Quaternion(v4.x, v4.y, v4.z, v4.w);
}
function QuaternionToVector4(q :
Quaternion) {
return Vector4(q.x, q.y, q.z, q.w);
}
function OnInspectorUpdate() {
this.Repaint();
}
}
The titlebar has an arrow for foling out, a help icon, and a settings menu that depends on the type of the object supplied.


 Manual
Manual Reference
Reference Scripting
Scripting