| Inkscape » Attributs » Style de contour |    |
|---|
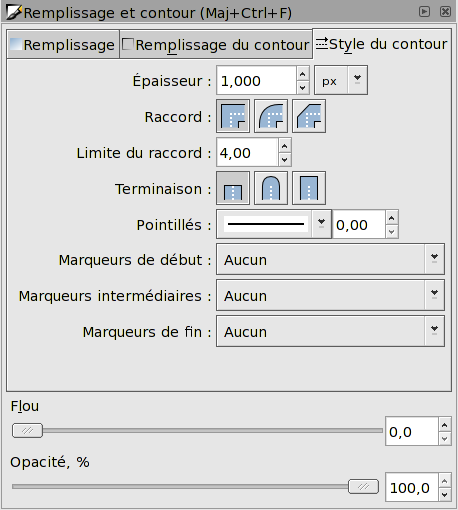
L'onglet Style du contour comporte des options pour modifier le style du chemin d'un objet. Ceci inclut la largeur du contour, le style de Raccord, le style de Terminaison, le Motif de Pointillés et les Marqueurs.

La largeur du contour peut être modifiée à l'aide de la boîte de saisie Largeur. Les unités sont spécifiées par le menu déroulant à sa droite.
![[Note]](../images/admons/note.png) | Note |
|---|---|
Si vous voulez que la largeur de la ligne soit transformée avec un objet, vous devez sélectionner cette option à l'aide de l'icône
|
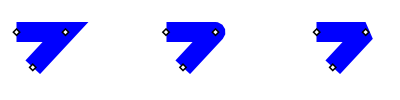
Le style de Raccord correspond à la façon dont deux lignes se rencontrant à un angle doivent être jointes ensemble. Les options sont les suivantes :
![]() Raccord droit.
Raccord droit.
![]() Raccord arrondi.
Raccord arrondi.
![]() Raccord biseauté.
Raccord biseauté.
Les différents styles de Raccord sont représentés sur la figure suivante.

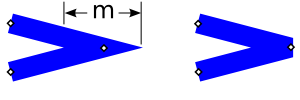
Lorsque l'option Droit est sélectionnée, la longueur de la projection peut devenir assez grande si les deux lignes se rejoignent à un angle réduit. Dans ce cas, il peut être préférable d'utiliser le style Biseau. La limite du raccord contrôle le point auquel un raccord droit est automatiquement converti en raccord biseauté. Si la distance du point d'intersection intérieur à la pointe du triangle ('m' sur la figure suivante) mesurée en largeurs des contours est supérieure à la limite du raccord, le raccord sera tracé dans le style Biseau.

![[Note]](../images/admons/note.png) | Note |
|---|---|
La Boîte englobante est définie en considérant que le style de Raccord est Arrondi. |
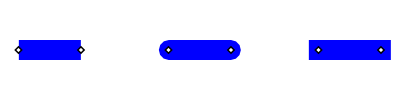
Le style de Terminaison détermine comment la fin d'une ligne sera dessinée. Les options sont les suivantes :
![]() Terminaison sur le nœud.
Terminaison sur le nœud.
![]() Terminaison arrondie.
Terminaison arrondie.
![]() Terminaison carrée.
Terminaison carrée.
Les différents styles de Terminaison sont présentés sur la figure ci-dessous.

![[Note]](../images/admons/note.png) | Note |
|---|---|
La Boîte englobante est définie en considérant le style de Terminaison comme Arrondie. |
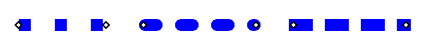
Un large éventail de motifs en Pointillés est disponible dans le menu déroulant Pointillés. Les motifs sont dimensionnés suivant la largeur du contour.
![[Note]](../images/admons/note.png) | Note |
|---|---|
Chaque élément des Pointillés reçoit le style de Terminaison comme illustré sur la figure ci-dessous. |

La boîte de saisie à côté du menu Pointillés règle le décalage des points. Le décalage s'applique aux éléments des Pointillés parallèlement au chemin. Les unités sont celles de la largeur du contour.
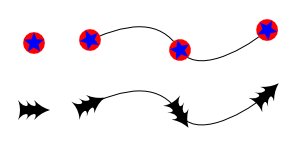
Les Marqueurs sont des objets tels que des pointes de flèches placés le long d'un chemin. Des Marqueurs différents peuvent être spécifiés pour le début, le milieu et la fin d'un chemin. Les Marqueurs du milieu sont placés à l'endroit de chaque nœud non terminal.
Nouveau dans la version 0.46 :
Un Marqueur personnalisé peut être créé en sélectionnant l'objet ou les objets que vous souhaitez utiliser comme Marqueur puis en utilisant la commande → . Les objets sélectionnés disparaîtront et une nouvelle entrée apparaîtra dans les menus déroulants des Marqueur du dialogue Remplissage et contour. Le Marqueur est créé en considérant comme horizontale l'orientation du chemin. Le point d'attache à un nœud est le centre de la Boîte englobante du Marqueur. Attention : alors que le marqueur est affiché correctement dans Inkscape, seulement un quart d'entre eux seront affichés dans la plupart des autres moteurs de rendu SVG. L'ajout de l'attribut style="overflow:visible" (overflow concerne le débordement) à la définition du Marqueur fixera le problème (BOGUE). Notez que les Marqueurs personnalisés peuvent être ajoutés à Inkscape ; voir la section intitulée « Personnaliser les marqueurs » du Chapitre 20, Personnalisation.

N.B. : la procédure → bogue un peu. Le nouveau Marqueur peut ne pas s'afficher dans la liste tant qu'un autre Marqueur n'a été appliqué au chemin. Si de multiples objets sont convertis, l'Ordre-z est inversé. Groupeez d'abord les objets pour éviter ce problème.
Deux problèmes existent avec les Marqueurs. Le premier est que les Marqueurs ne prennent pas la couleur du trait. Ceci peut être contourné en utilisant l'effet Colorer les marqueurs pour les assortir au contour, en éditant le fichier SVG à l'aide de l'Éditeur XML ou en ajoutant un Marqueur personnalisé pré-coloré. Une solution alternative consiste à convertir le chemin et ses Marqueurs en chemin ( → (Maj+Ctrl+C)). Ceci crée un Groupe avec les Marqueurs convertis en objets séparés, qui peuvent être colorés indépendamment.
Le second problème est que les Marqueurs sont dimensionnés en fonction de la largeur de la ligne. La largeur de la ligne a du être réduite dans la figure ci-dessus pour les exemples des ciseaux, afin de leur donner une taille raisonnable. De nouveau, on peut éditer le fichier SVG pour ajuster la taille des Marqueur.
![[Astuce]](../images/admons/tip.png) | Astuce |
|---|---|
Pour placer des Marqueurs intermédiaires régulièrement le long d'un chemin vous devez avoir des nœuds régulièrement espacés. Pour les lignes droites horizontales et verticales, les nœuds peuvent être distribués régulièrement à l'aide du dialogue Aligner et distribuer. Pour ajouter juste un nœud à mi-distance de deux nœuds existants, cliquez sur l'icône Insérer
|
Une autre chose à noter est que les Marqueurs sont inclus dans le calcul de la Boîte englobante visuelle.
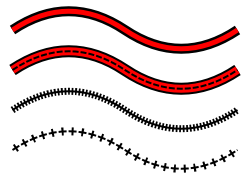
Un Contour complexe peut être créé en superposant deux chemins ou plus avec différents attributs de Contour. La manière la plus facile de réaliser des copies exactes d'un chemin est d'utiliser la commande → (Ctrl+D).
Si on utilise des Clones d'un chemin ( → → (Alt+D)), alors on peut ajuster le chemin original ultérieurement et tous les Clones seront également modifiés. Ceci nécessite de ne pas définir les attributs de Contour du chemin original (utilisez l'éditeur XML pour rendre indéfinie la largeur du Contour). Tant que les attributs du chemin original ne sont pas définis, il ne sera pas visible et ne pourra pas être utilisé comme élément du Contour visible.

© 2005-2009 Tavmjong Bah. | Se procurer le livre. |