Parameters
| Name | Description |
|---|
| position |
Rectangle on the screen to use for the arrow and label.
|
| foldout |
The shown foldout state.
|
| content |
The label to show.
|
| style |
Optional GUIStyle.
|
Returns
bool - The foldout state selected by the user. If true, you should render sub-objects.
Description
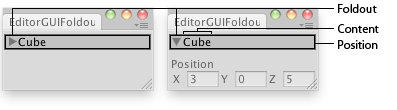
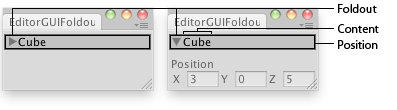
Make a label with a foldout arrow to the left of it.
This is useful for creating tree or folder like structures where child objects are only shown if the parent is folded out.

Foldout in an Editor Window.
class EditorGUIFoldout
extends EditorWindow {
var showPosition : boolean = true;
var status :
String =
"Select a GameObject";
@
MenuItem(
"Examples/Foldout Usage")
static function Init() {
var window = GetWindow(EditorGUIFoldout);
window.position =
Rect(0, 0, 150, 60);
window.Show();
}
function OnGUI() {
showPosition =
EditorGUI.Foldout(
Rect(3,3,position.width-6,15),showPosition, status);
if(showPosition)
if(
Selection.activeTransform) {
Selection.activeTransform.position =
EditorGUI.Vector3Field(
Rect(3,25,position.width -6 ,40),
"Position",
Selection.activeTransform.position);
status =
Selection.activeTransform.name;
}
if(!
Selection.activeTransform) {
status =
"Select a GameObject";
showPosition =
false;
}
}
function OnInspectorUpdate() {
this.Repaint();
}
}


 Manual
Manual Reference
Reference Scripting
Scripting