The Draw 9-patch tool allows you to easily create a
NinePatch graphic using a WYSIWYG editor.
For an introduction to Nine-patch graphics and how they work, please read the section on Nine-patch in the Nine-patch Images topic.

Here's a quick guide to create a Nine-patch graphic using the Draw 9-patch tool. You'll need the PNG image with which you'd like to create a NinePatch.
draw9patch application from your SDK
/tools directory.
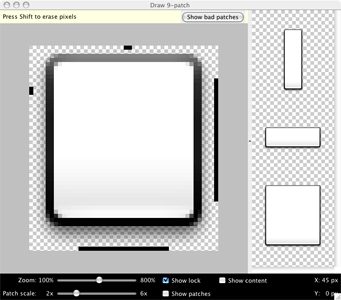
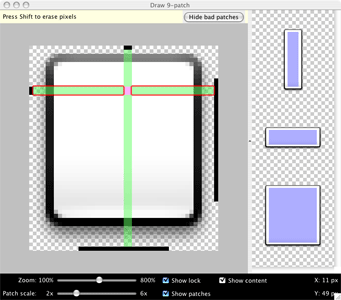
The left pane is your drawing area, in which you can edit the lines for the stretchable patches and content area. The right pane is the preview area, where you can preview your graphic when stretched.
Your image will be saved with the .9.png file name.
Note: A normal PNG file (*.png) will be
loaded with an empty one-pixel border added around the image, in which you can draw
the stretchable patches and content area.
A previously saved 9-patch file (*.9.png) will be loaded as-is,
with no drawing area added, because it already exists.

Optional controls include: