| Inkscape » Démarrage rapide » Exemple sur les chemins : le logo d'un club de randonnée |    |
|---|
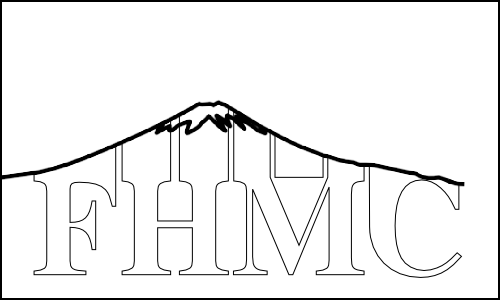
Nous utiliserons Inkscape pour dessiner le logo du Club de Randonnée et d'Alpinisme du mont Fuji, tel que présenté ci-dessous. Ce tutoriel abordera l'utilisation du texte, l'import d'une image bitmap utilisée comme guide de dessin, et la manipulation de chemins.

Les étapes sont les suivantes :
lancer Inkscape et régler la taille du dessin ;
créer le texte du logo ;
importer une image bitmap avec la forme du mont Fuji ;
convertir le texte en chemin et manipuler ce chemin ;
calquer l'image du mont Fuji pour obtenir un chemin ;
garnir le texte de la forme de la montagne en utilisant le chemin du mont Fuji ;
ajouter de la neige au sommet de la montagne ;
ajouter les touches finales.
Procédure 1.3. Création du logo du Club de Randonnée et d'Alpinisme du mont Fuji
Réglez le dessin
Pour commencer, lancez Inkscape.
Suivez les instructions pour régler la taille de la page et l'espacement de la grille données dans l'exemple du drapeau suédois, mais réglez la taille à une largeur de 500 et à une hauteur de 300 pixels. Ne créez pas de Grille.
Saisissez le texte
Sélectionnez l'Outil Texte
![]() dans la Boîte d'outils (raccourci clavier F8).
Cliquez du côté gauche de la page pour établir le point de départ du texte. Vous devez voir une barre clignotante. Tapez les initiales du club « FHMC » (pour « Fuji Hiking and Mountaineering Club », Club de Randonnée et d'Alpinisme du mont Fuji) ; le texte doit apparaître en petit sur la page.
dans la Boîte d'outils (raccourci clavier F8).
Cliquez du côté gauche de la page pour établir le point de départ du texte. Vous devez voir une barre clignotante. Tapez les initiales du club « FHMC » (pour « Fuji Hiking and Mountaineering Club », Club de Randonnée et d'Alpinisme du mont Fuji) ; le texte doit apparaître en petit sur la page.
Ajustez le texte
Le texte est trop petit et n'emploie pas la police la plus appropriée. Pour modifier les attributs du texte, utilisez les items des Contrôles d'outils de l'Outil Texte.

Avec le texte sélectionné, choisissez une police appropriée dans le menu déroulant sur la gauche. Nimbus Roman No9 L est une bonne police disponible gratuitement, avec les grands empattements nécessaires au logo. Sélectionnez le style Gras en cliquant sur le « a » dans la barre, et réglez la taille de police sur 144. Les modifications appliquées au texte s'affichent immédiatement.
Enfin, centrez le texte près du bas du dessin en utilisant l'Outil Sélection et en tirant le texte vers le bas.

Importez le guide pour la forme de la montagne
Nous utiliserons comme base pour la forme du Fuji San un calque d'une image bitmap de la montagne. Vous pouvez utiliser tout dessin convenable ou photo du mont (au format PNG, GIF ou JPEG). Vous pouvez télécharger la même image que celle utilisée ici depuis le site du manuel : http://tavmjong.free.fr/INKSCAPE/[7].
Importez l'image bitmap en utilisant le dialogue Importer ( → (Ctrl+I)).
Ajustez l'image bitmap
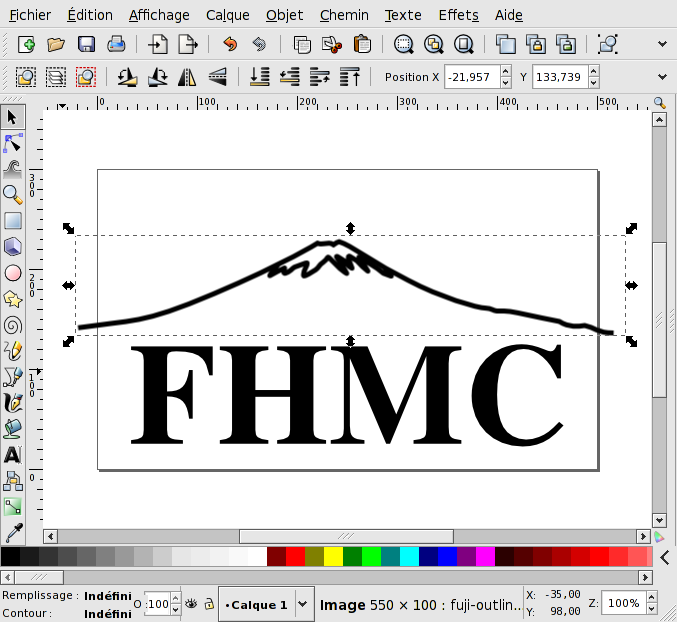
La taille de l'image bitmap ne coïncide pas exactement avec le texte. La façon la plus simple d'ajuster la taille est de sélectionner l'image avec l'Outil Sélection
![]() (raccourci clavier F1).
Lorsque l'image est sélectionnée, un ensemble de flèches doubles apparaît autour de la Boîte englobante (ligne pointillée) de l'image. Tirer les poignées redimensionne l'image. Tirer en maintenant la touche Ctrl enfoncée conserve les proportions largeur / hauteur. Tirer une partie non transparente de l'image déplace l'image entière. Notez que si vous cliquez sur l'image deux fois avec l'Outil Sélection, les flèches des angles se changent en flèches de rotation. Cliquez sur l'image juste une fois de plus pour restaurer les flèches de redimensionnement. On peut aussi utiliser les touches Flèche pour déplacer l'image. N.B. : il vous faudra peut-être dézoomer un peu (3 lorsque l'image est sélectionnée) ou élargir la fenêtre d'Inkscape avant d'agrandir l'image.
(raccourci clavier F1).
Lorsque l'image est sélectionnée, un ensemble de flèches doubles apparaît autour de la Boîte englobante (ligne pointillée) de l'image. Tirer les poignées redimensionne l'image. Tirer en maintenant la touche Ctrl enfoncée conserve les proportions largeur / hauteur. Tirer une partie non transparente de l'image déplace l'image entière. Notez que si vous cliquez sur l'image deux fois avec l'Outil Sélection, les flèches des angles se changent en flèches de rotation. Cliquez sur l'image juste une fois de plus pour restaurer les flèches de redimensionnement. On peut aussi utiliser les touches Flèche pour déplacer l'image. N.B. : il vous faudra peut-être dézoomer un peu (3 lorsque l'image est sélectionnée) ou élargir la fenêtre d'Inkscape avant d'agrandir l'image.

Tirez les flèches des angles en maintenant la touche Maj enfoncée et tirez l'image jusqu'à ce que vous soyez satisfait de la taille et de la position. J'ai choisi de centrer le haut du mont Fuji au-dessus de l'empattement droit du 'H'.

Manipulez le texte
Dans cette section, nous allons convertir le texte en chemin afin de pouvoir retoucher la forme des lettres. Le texte a besoin d'être étiré vers le haut, au-dessus de la ligne de contour de la montagne, de sorte que nous puissions le découper pour coïncider avec la forme de la montagne. Nous effectuerons également quelques modifications esthétiques supplémentaires sur les lettres.
Convertissez le texte en chemin
Le texte, mémorisé comme objet texte, doit être converti en objet chemin pour être édité. Ce procédé est irréversible, et le texte va perdre ses caractéristiques de texte. Pour convertir le texte en chemin, sélectionnez le texte avec l'Outil Sélection et utilisez la commande → (Maj+Ctrl+C).
Étirez le texte vers le haut
Étirez le 'F' et le 'H' vers le haut
Nous allons commencer par étirer le 'F' et le 'H'. Sélectionnez l'Outil Nœuds
![]() (F2) et cliquez sur le « texte » s'il n'est pas déjà sélectionné.
(F2) et cliquez sur le « texte » s'il n'est pas déjà sélectionné.
Le texte est maintenant entouré d'une série de petits diamants. Ceux-ci sont les nœuds du chemin. Ils définissent les endroits où le chemin change de direction ou de courbure. Le chemin est édité en manipulant ces nœuds.
À ce stade, il est plus commode de zoomer sur le dessin. Il y a de multiples façons de zoomer. L'utilisation de la touche Ctrl avec la molette de la souris en est une. Le dessin est zoomé autour de la position du curseur. Une autre manière consiste à utiliser les touches + ou =. Dans ce cas, le zoom s'effectue autour du centre de la partie visible du canevas. Les barres de défilement peuvent être utilisées pour survoler le dessin (c.-à-d. modifier la zone visible).

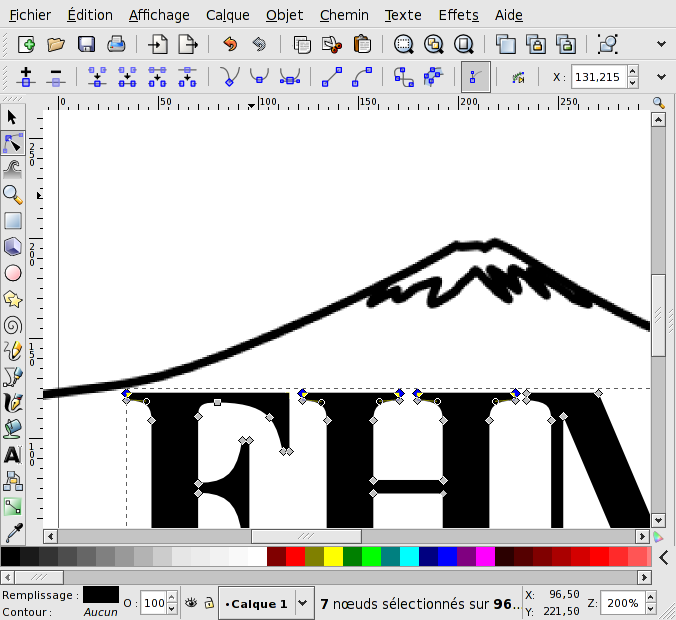
Pour sélectionner un nœud, cliquez dessus avec l'outil Nœud. Le maintient de la touche Maj enfoncée permet d'ajouter (ou de soustraire) des nœuds à la sélection. On peut également utiliser la technique de sélection par Étirement pour sélectionner de multiples nœuds en une fois. Pour cela, cliquez-tirez d'un point à un autre. Tous les nœuds à l'intérieur du cadre défini par les points de départ et d'arrêt seront sélectionnés. Le cliqué-tiré ne doit pas commencer sur un nœud. Les nœuds sélectionnés passent du gris au bleu et jaune lorsqu'ils sont sélectionnés.
Sélectionnez les nœuds supérieurs du 'F' et des deux côtés du 'H'. Un total de six nœuds sont sélectionnés dans cet exemple (il y en a deux l'un sur l'autre au coin supérieur droit du 'F'). Si vous avez choisi une police différente, vous devrez peut-être en sélectionner un nombre différent.
Maintenant, cliquez-tirez vers le haut sur n'importe quel nœud sélectionné, en maintenant la touche Ctrl enfoncée pour contraindre verticalement la direction de l'étirement. Tirez jusqu'à ce que tous les nœuds sélectionnés soient au-dessus de la ligne de contour de la montagne.

Un problème immédiatement apparent est le masque d'une partie de l'image bitmap par les parties étirées. Ce problème peut être amoindri en supprimant temporairement le remplissage des objets Texte. Pour cela, ouvrez le dialogue Remplissage et contour ( → (Maj+Ctrl+F) ou cliquez sur
![]() dans la barre de commandes). Sélectionnez l'onglet Remplissage et cliquez sur l'icône
dans la barre de commandes). Sélectionnez l'onglet Remplissage et cliquez sur l'icône
![]() (Pas de remplissage) tandis que le texte est sélectionné. Si le texte n'est plus visible, vous devrez rendre le contour visible. Dans le dialogue Remplissage et contour, sélectionnez l'onglet Remplissage du contour et cliquez sur l'icône
(Pas de remplissage) tandis que le texte est sélectionné. Si le texte n'est plus visible, vous devrez rendre le contour visible. Dans le dialogue Remplissage et contour, sélectionnez l'onglet Remplissage du contour et cliquez sur l'icône
![]() (Aplat) ou maintenez la touche Maj enfoncée et cliquez sur l'une des couleurs de la Palette.
(Aplat) ou maintenez la touche Maj enfoncée et cliquez sur l'une des couleurs de la Palette.
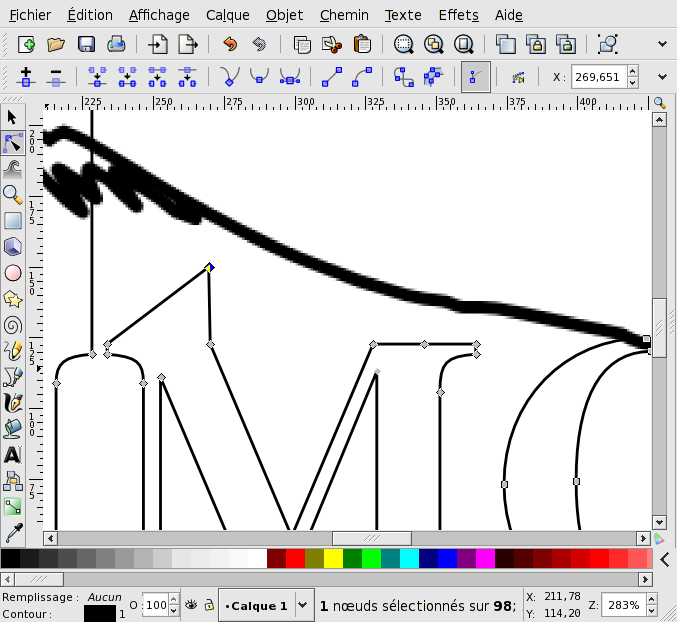
Étirez le 'M'
L'étirement du 'M' peut être plus difficile que celui des deux premières lettres, selon la police sélectionnée. Pour Nimbus Roman No9 L, nous devons ajouter deux nœuds supplémentaires pour préserver la forme des jambes du 'M'.
Utilisez l'Outil Nœuds pour sélectionner les quatre nœuds en haut du 'M'. Cliquez sur l'icône
![]() (Insérer de nouveaux nœuds) dans les Contrôles d'outils. Cela va ajouter deux nœuds, chacun à mi-distance des paires de nœuds adjacents sélectionnées. Cliquez dans l'arrière-plan pour désélectionner tous les nœuds, puis cliquez-tirez le nouveau nœud de gauche pour le placer au-dessus du nœud le plus à droite de l'empattement gauche, comme indiqué ci-dessous.
(Insérer de nouveaux nœuds) dans les Contrôles d'outils. Cela va ajouter deux nœuds, chacun à mi-distance des paires de nœuds adjacents sélectionnées. Cliquez dans l'arrière-plan pour désélectionner tous les nœuds, puis cliquez-tirez le nouveau nœud de gauche pour le placer au-dessus du nœud le plus à droite de l'empattement gauche, comme indiqué ci-dessous.

Faites l'équivalent pour le nouveau nœud du côté droit.
Maintenant sélectionnez les quatre nœuds du haut des empattements (les deux nouveaux nœuds remplaçant les deux nœuds du haut précédents) et tirez-les vers le haut, en maintenant la touche Ctrl enfoncée pour contraindre le mouvement dans la direction verticale. Déplacez les nœuds au-dessus de la montagne.
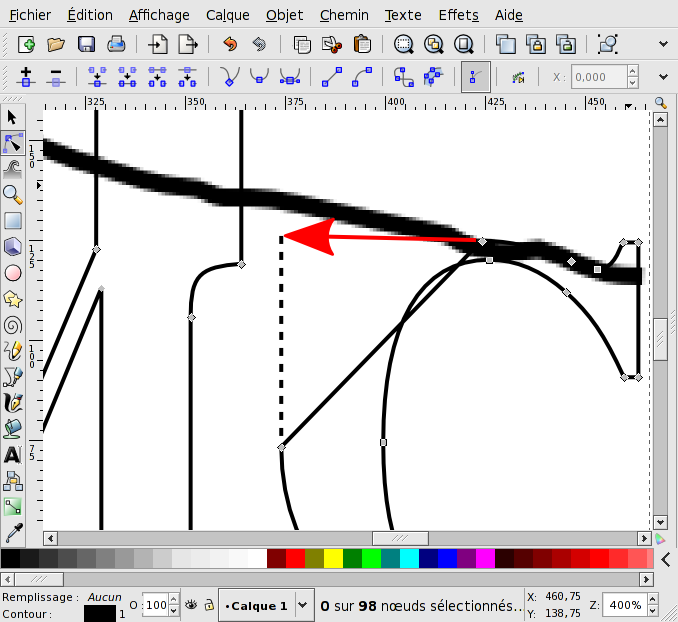
Etirez le 'C'
L'étirement du 'C' nécessite également un peu de manipulation des nœuds. Sélectionnez le nœud le plus à gauche et le nœud en haut au centre du 'C'. Convertissez-les en nœuds durs en cliquant sur l'icône
![]() dans les Contrôles d'outils. Cela va permettre au chemin d'avoir un brutal changement de direction à ces nœuds. Cliquez sur l'icône
dans les Contrôles d'outils. Cela va permettre au chemin d'avoir un brutal changement de direction à ces nœuds. Cliquez sur l'icône
![]() dans les Contrôles d'outils pour rendre rectiligne le segment sélectionné. Cliquez dans l'arrière-plan pour désélectionner tous les nœuds, puis cliquez-tirez sur le nœud le plus haut du segment pour le déplacer au-dessus du nœud le plus bas du segment, comme indiqué ci-dessous.
dans les Contrôles d'outils pour rendre rectiligne le segment sélectionné. Cliquez dans l'arrière-plan pour désélectionner tous les nœuds, puis cliquez-tirez sur le nœud le plus haut du segment pour le déplacer au-dessus du nœud le plus bas du segment, comme indiqué ci-dessous.

Sélectionnez tous les nœuds le long du haut du 'C' et tirez-les au-dessus de la montagne, de nouveau en maintenant la touche Ctrl enfoncée pour contraindre le mouvement dans la direction verticale.
Le chemin de texte doit maintenant ressembler à ceci :

Ajustez le crénage
Le Crénage du texte n'est pas tout à fait correct. Le 'C' est trop loin du 'M'. Ceci aurait pu être corrigé au moment où le texte était encore un objet Texte, mais il aurait été difficile d'obtenir l'espacement correct sans voir les parties nouvellement étirées.
Pour déplacer le 'C', utilisez l'outil Nœud pour sélectionner tous les nœuds du 'C', puis utilisez les touches Flèche gauche et droite pour déplacer le 'C' jusqu'à ce que l'interstice entre le 'C' et le 'M' corresponde aux interstices entre le 'F' et le 'H' et entre le 'H' et le 'M'. Si le pas de déplacement est trop grand, utilisez Alt+Flèche pour effectuer de plus petits déplacements.
Ajustez l'espacement entre les autres lettres si nécessaire.
Comblez le vide dans le 'M'
Le vide entre les deux extensions du 'M' est un peu large. Pour réduire l'effet visuel du vide, nous allons y insérer un bloc.
Ajoutez un rectangle
Sélectionnez l'Outil Rectangle
![]() (F4) et cliquez-tirez un rectangle entre les extensions du 'M' comme indiqué ci-dessous. Utilisez les poignées du rectangle pour ajuster la position.
(F4) et cliquez-tirez un rectangle entre les extensions du 'M' comme indiqué ci-dessous. Utilisez les poignées du rectangle pour ajuster la position.

Fusionnez le rectangle avec le texte
Pour les étapes suivantes, l'objet Rectangle doit être fusionné avec le chemin du texte. À l'aide de l'Outil Sélection, sélectionnez à la fois le rectangle et le chemin du texte, puis utilisez la commande : → (Ctrl+K) pour créer un seul chemin des deux, l'objet rectangle étant automatiquement converti en objet chemin avant la fusion.
Calquez l'image de la montagne pour former un nouveau chemin
Le haut du texte étiré va être taillé à la forme du Fuji San. Pour cela, l'image bitmap de la montagne doit être convertie en chemin. Mais d'abord, effectuez les ajustements de dernière minute à la position de la montagne en utilisant l'Outil Sélection.
Inkscape inclut un outil pour calquer automatiquement l'image bitmap (voir le Chapitre 16, Vectorisation d'images bitmap), mais le chemin produit est trop complexe pour notre usage.
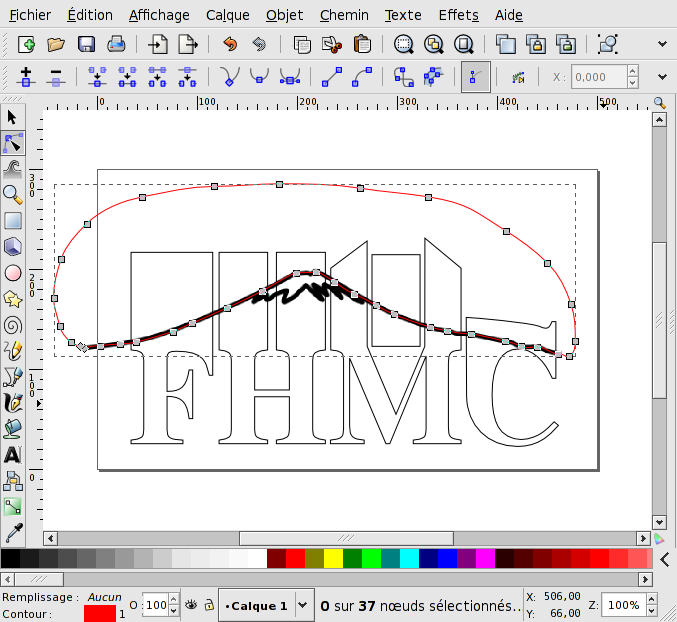
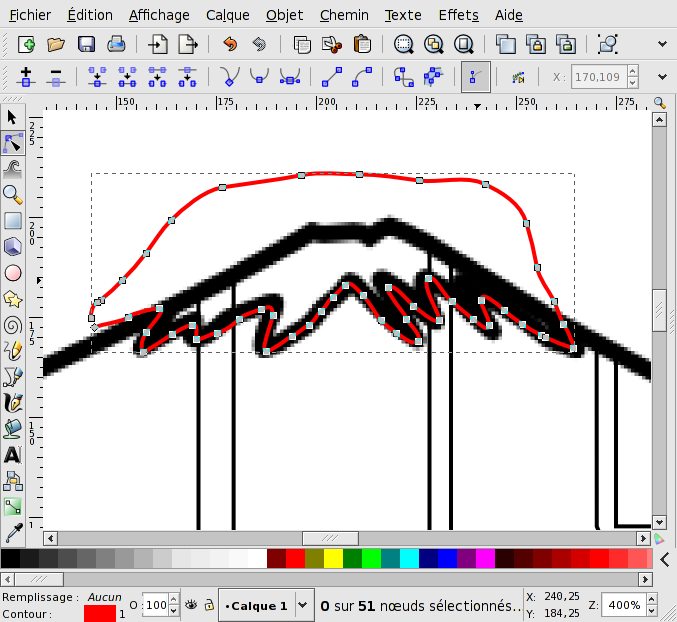
Nous utiliserons à la place l'Outil Dessin à main levée
![]() (F6). En partant d'un bout de la montagne, cliquez-tirez le pointeur le long du bord supérieur de la montagne pour créer un nouveau chemin. Lorsque vous atteignez l'autre bout, bouclez le chemin en retournant au point de départ, comme indiqué ci-dessous.
(F6). En partant d'un bout de la montagne, cliquez-tirez le pointeur le long du bord supérieur de la montagne pour créer un nouveau chemin. Lorsque vous atteignez l'autre bout, bouclez le chemin en retournant au point de départ, comme indiqué ci-dessous.

Il n'est pas important que les terminaisons du chemin se rejoignent précisément. Il est important que la boucle enlace tous les hauts de lettres. Le chemin peut être corrigé à l'aide de l'Outil Nœuds pour repositionner tout nœud capricieux. Il est plus aisé pour cela de modifier la couleur du chemin à l'aide du dialogue Remplissage et contour.
Taillez le haut des lettres
Nous utiliserons la commande Différence de chemin pour soustraire du chemin du texte le chevauchement entre le chemin de la montagne et le chemin du texte. Il est important que le chemin de la montagne soit au-dessus du chemin du texte, car cette commande soustrait le chemin supérieur du chemin inférieur. Le chemin de la montagne ayant été créé après le chemin du texte, il doit déjà être au-dessus.
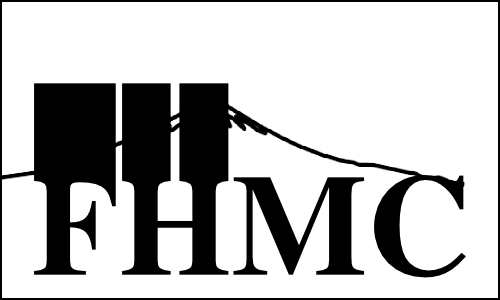
Pour effectuer la soustraction de chemin, sélectionnez ensemble le chemin de la montagne et le chemin du texte en utilisant l'Outil Sélection (maintenez la touche Maj enfoncée tout en sélectionnant le deuxième objet) puis utilisez la commande Différence de chemin : → (Ctrl+-). Le chemin de la montagne va disparaître et le chemin du texte devrait ressembler à ceci :

Ajout de neige au sommet de la montagne
Vous pourriez maintenant supprimer l'image bitmap du Fuji San, modifier le remplissage de l'objet texte en aplat noir, et considérer que ça suffit comme ça pour aujourd'hui :

Mais le logo pourrait être plus esthétique s'il comportait une coiffe de neige.
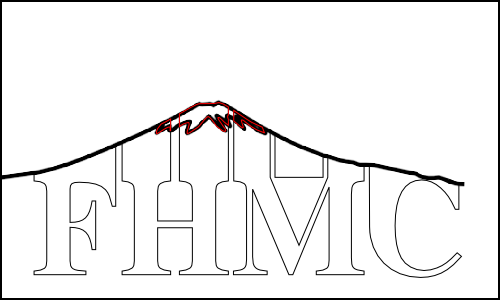
Pour créer une coiffe de neige, zoomez sur l'image bitmap de la neige et utilisez l'Outil Dessin à main levée pour dessiner la neige, en créant une boucle comme pour le haut de la montagne ci-dessus.

L'étape suivante consiste à créer une copie de l'objet texte, pour la couper avec le chemin de la neige. Pour créer une copie, sélectionnez le texte puis cliquez sur l'icône Dupliquer
![]() dans la Barre des commandes ou utilisez l'item du menu → (Ctrl+D).
dans la Barre des commandes ou utilisez l'item du menu → (Ctrl+D).
En maintenant la touche Maj enfoncée, sélectionnez le chemin de la neige. La copie du chemin de texte et le chemin de la neige doivent alors être sélectionnés ensemble. Utilisez la commande Intersection de chemin : → (Ctrl+*) pour combiner les deux chemins. Le logo devrait ressembler à ceci :

Touches finales
Supprimez l'image bitmap du Fuji San
L'image bitmap n'est plus nécessaire. Supprimez-la en la sélectionnant puis en utilisant → (Supprimer) ou Ctrl+X.
Corrigez le Remplissage et le Contour.
Changez le remplissage de l'objet texte en noir. Changez le Remplissage de l'objet neige en blanc et le Remplissage du contour en noir.
Élargissez le contour de la neige
Le contour de la neige paraît un peu fin. Pour lui donner plus d'épaisseur, utilisez l'onglet Style du contour du dialogue Remplissage et contour. Modifiez la largeur à 3 pixels. La largeur du chemin de texte doit également être réglée à 3 pixels pour lui correspondre.
Le logo est maintenant terminé. Enregistrez votre travail comme dans les tutoriels précédents.

[7] L'Internet est plein d'images du mont Fuji. Vous pouvez chercher sur Google, par exemple, une image appropriée.
© 2005-2009 Tavmjong Bah. | Se procurer le livre. |