| Inkscape » Démarrage rapide » Exemple de vectorisation : le logo de la Northern Pacific Railway |    |
|---|
La capacité de vectorisation d'Inkscape est très utile pour convertir des images existantes en dessins SVG. Dans cet exemple, nous allons créer le graphisme d'un logo à partir d'une photographie. Le logo est destiné à la Northern Pacific (ou NP) Railroad (Compagnie Ferroviaire du Pacifique Nord), et comporte le symbole du Yin et du Yang. Ce tutoriel abordera l'utilisation du dialogue Vectoriser le bitmap ainsi que la manipulation de chemins. L'utilisation des Calques est également abordée.

Les étapes sont les suivantes :
lancer Inkscape et régler la taille du dessin ;
importer la photo source ;
vectoriser le logo ;
nettoyer les chemins du logo.
Procédure 1.4. Création du logo de la Northern Pacific
Réglez le dessin
Pour commencer, lancez Inkscape.
Suivez les instructions pour le réglage de la taille de la page et l'espacement de la grille données dans l'exemple du drapeau suédois, mais réglez la taille à une largeur de 500 et une hauteur de 500 pixels. N'activez pas la Grille.
Vous pouvez utiliser n'importe quelle photographie (au format PNG, GIF ou JPEG) avec un logo pour cet exercice. Toutefois, des photographies nettes, de haute résolution, conviennent mieux. J'utiliserai une partie d'une photographie du photographe ferroviaire James M. Fredrickson. La photographie a été rognée pour montrer uniquement le logo. Si vous voulez utiliser la photographie de l'exercice, vous pouvez la télécharger sur le site du manuel : http://tavmjong.free.fr/INKSCAPE/.


Importez la photographie
Importez la photographie en utilisant le dialogue → (Ctrl+I).
Ajustez la taille et la position de la photographie
Ajustez la taille et la position de la photographie à l'aide de l'Outil Sélection
![]() (raccourci clavier F1) pour correspondre à la page d'Inkscape.
Tirez les angles tout en maintenant la touche Ctrl enfoncée pour conserver les proportions. Tirez le corps pour déplacer la photo.
(raccourci clavier F1) pour correspondre à la page d'Inkscape.
Tirez les angles tout en maintenant la touche Ctrl enfoncée pour conserver les proportions. Tirez le corps pour déplacer la photo.
Vectorisez le logo
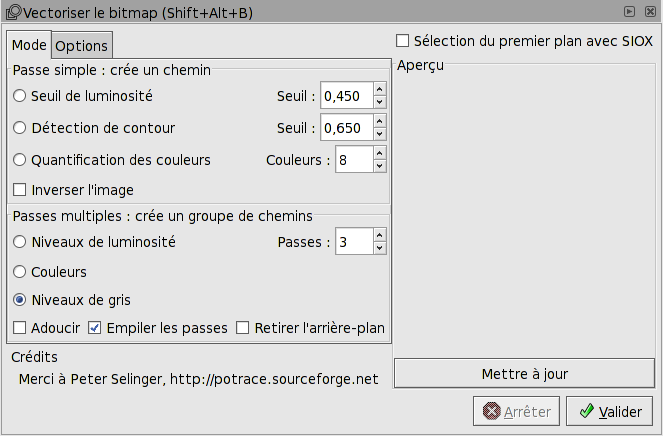
Inkscape utilise la librairie de vectorisation potrace pour créer des chemins SVG à partir d'images bitmap. Pour vectoriser l'image, ouvrez le dialogue Vectoriser le bitmap ( → (Maj+Alt+B)).

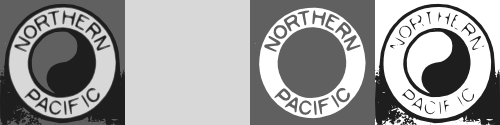
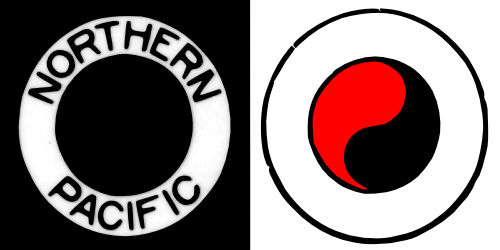
Le dialogue Vectoriser le bitmap offre différents choix pour réaliser la vectorisation. En regardant l'image, nous voyons qu'il y a trois niveaux de gris différents. Cela nous suggère d'utiliser l'une des méthodes de passes multiples. Comme c'est une photographie monochrome, nous allons essayer l'option Niveaux de gris avec le nombre de passes réglé à trois. Cela nous donnera trois zones, chacune correspondant à l'un des niveaux de gris. Il ya la possibilité d'adoucir l'image bitmap avant la vectorisation en cochant la case Adoucir. Ce n'est pas nécessaire car notre photographie de départ ne présente aucune moucheture. Enfin, il y a une option pour générer des chemins pour des surfaces s'excluant mutuellement ou qui incluent toutes les zones sombres. Cette dernière nous est plus utile, donc nous cocherons la case optionnelle Empiler les passes. Les résultats de la vectorisation sont présentés ci-dessous.

Les chemins générés avec l'option Niveaux de gris sont utilisables comme point de départ pour le logo de la NP. Toutefois, nous pourrions faire mieux si nous utilisions la méthode Passe simple - Seuil de luminosité, en optimisant le seuil pour chaque passe.
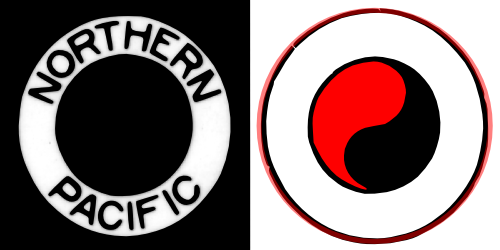
Sélectionnez l'option Seuil de luminosité dans le dialogue Vectoriser le bitmap. Ajustez le seuil pour créer un chemin du Yin et Yang avec une bonne définition. L'appui sur le bouton Mettre à jour crée un aperçu. Un seuil de 0,15 semble convenir. Après avoir trouvé une bonne valeur, cliquez sur le bouton Valider pour générer le chemin.

Mise à jour pour la version 0.45.
La vectorisation comporte beaucoup de « mouchetures » qui encombrent l'image. Nous pourrions les ôter à la main, mais il y a une façon plus commode. Sélectionnez l'onglet Options dans le dialogue Vectoriser le bitmap. L'option Supprimer les parasites permet la suppression automatique de chemins plus petits que la taille spécifiée. Assurez-vous que la case Supprimer les parasites est cochée et réglez la taille à 50. Tant que vous y êtes, assurez-vous que les cases Adoucir les coins et Optimiser les chemins sont cochées. Il en résultera une vectorisation douce avec de nombreux nœuds. Vectorisez de nouveau : les « mouchetures » devraient avoir disparu.
Il serait plus facile d'éditer les tracés séparément. Pour cela, nous déplacerons temporairement le chemin. Ceci requiert un mouvement précis qui peut être effectué avec le dialogue Transformer ( → (Maj+Ctrl+M)). Ouvrez le dialogue et sélectionnez l'onglet Déplacer. Déplacez le chemin de la largeur d'une page vers la droite en réglant l'entrée horizontale à 500 pixels, l'entrée verticale à 0 pixels, en sélectionnant l'option Déplacement relatif et en cliquant sur le bouton Appliquer.
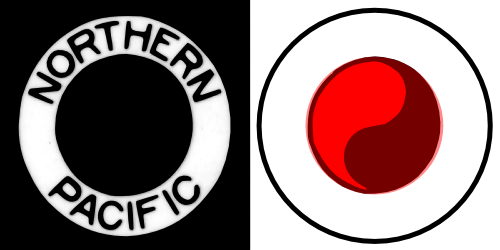
Renouvelez alors la vectorisation avec un nouveau seuil. Optimisez cette fois le seuil pour le lettrage. Un seuil de 0,65 semble convenir. Exécutez la vectorisation. Les illustrations suivantes montrent ce que vous devriez obtenir.

Nettoyez les images vectorisées
Déplacez la photographie sur un autre calque
Les objets dans Inkscape peuvent être sélectionnés en cliquant dessus. Cela entraîne un petit problème lors de l'utilisation de la technique de sélection par Étirement, qui permet de sélectionner en un seul cliqué-tiré de multiples objets, comme nous le souhaitons régulièrement. Si le cliqué-tiré commence sur la photographie, celle-ci sera déplacée. On peut éviter cela en maintenant enfoncée la touche Maj tout en commençant le cliqué-tiré, mais c'est un peu fastidieux de procéder ainsi à chaque fois. On pourrait verrouiller l'image à sa place en cochant la case Verrouiller dans le dialogue des Propriétés de l'objet mais ce n'est pas recommandé. Il n'est pas évident de sélectionner et déverrouiller un objet verrouillé.
La meilleure solution consiste à placer l'image sur un Calque distinct. Les Calques peuvent être considérés comme des dessins séparés sur des feuilles transparentes, empilées les unes sur les autres. Le dessin final est ce que l'on voit à travers l'empilement. Dans Inkscape, les Calques peuvent être aisément verrouillés et déverrouillés pour les protéger des modifications. Ils peuvent également être rendus invisibles. Nous allons isoler la photographie sur un Calque verrouillé. Il n'y aura alors aucun risque de la déplacer tandis que nous nettoyons les images vectorisées.
D'abord, créez un nouveau Calque pour la photographie. Cela s'effectue par le dialogue Ajouter un calque ( → ). Entrez le nom « Photographie » et pressez la touche Entrée ou cliquez sur le bouton Ajouter. Le nouveau calque est créé au-dessus des anciens. Il est sélectionné automatiquement. Le nom du calque est affiché dans la Barre d'état.
Sélectionnez la photographie en cliquant sur une ouverture dans le tracé (consultez la Zone de notification pour voir ce qui est sélectionné). Notez que le calque est automatiquement remplacé par le calque original ("Calque 1") quand la photographie est sélectionnée. Déplacez la photographie vers le nouveau calque en utilisant la commande → (Maj+Page précédente). L'image vectorisée n'est plus visible, car la photographie a été déplacée vers un calque situé au-dessus du calque contenant l'image vectorisée.
Sélectionnez le calque « Photographie » par le menu déroulant qui apparaît quand vous cliquez sur le nom du calque dans la Barre d'état.
Verrouillez ce calque en cliquant sur l'icône
![]() à côté du nom du calque. L'icône doit changer pour indiquer l'état verrouillé
à côté du nom du calque. L'icône doit changer pour indiquer l'état verrouillé
![]() . Maintenant la photographie ne peut plus être déplacée.
. Maintenant la photographie ne peut plus être déplacée.
Pour finir, déplacez le calque « Photographie » en-dessous du calque original en utilisant la commande → (Maj+Ctrl+Page suivante).
Nettoyez le Yin et le Yang
Sélectionnez le chemin du cercle et du Yin et Yang. Le calque original sera sélectionné. Zoomez sur les chemins en pressant la touche 3. Chaque tracé constitue un chemin. Chaque chemin est constitué de nombreux sous-chemins. Il est généralement plus facile de nettoyer un tracé en convertissant les sous-chemins en chemins indépendants. Procédez ainsi en utilisant la commande → (Maj+Ctrl+K).
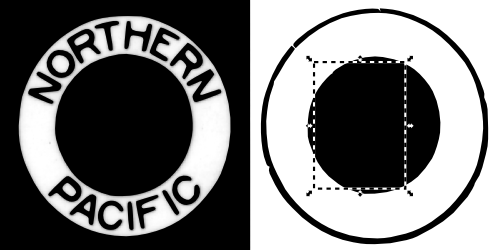
La première chose que vous remarquerez c'est que le symbole du Yin et du Yang devient entièrement noir. Pas de panique ! C'est parce que le Yin et le Yang ont été brisés en deux morceaux, l'un pour le cercle extérieur et l'autre pour la forme du Yin. Chacun des chemins reçoit les attributs du chemin combiné antérieur, et ils reçoivent ainsi tous deux un remplissage noir. Sélectionnez le chemin du Yang (côté gauche) en cliquant à l'intérieur de la surface du chemin (regardez la photo originale). Vous pouvez savoir si vous avez sélectionné le bon chemin par la forme de la boîte de contour qui s'affiche lorsque le chemin est sélectionné. Si vous avez saisi le mauvais chemin, essayez à nouveau en déplaçant légèrement le curseur. Il peut être nécessaire de maintenir la touche Alt enfoncée en cliquant. Ceci permet de sélectionner séquentiellement chaque objet l'un après l'autre sous le curseur.

Bien que la photographie soit en noir et blanc, le Yang du logo de la NP devrait être rouge. Réglez la couleur de remplissage du chemin en rouge à l'aide du dialogue Remplissage et contour.

Nettoyez les cercles
Nous allons remplacer ensuite le chemin compliqué du cercle extérieur par... vous avez deviné, un cercle. Sélectionnez l'Outil Ellipse
![]() dans les Contrôles d'outils. Pour créer un cercle, maintenez enfoncée la touche Ctrl en cliquant-tirant la souris d'un coin d'une boîte imaginaire (la Boîte englobante) qui enferme le cercle, au coin opposé de cette boîte. Ne vous souciez ni de la taille ni de la position exactes à ce stade.
dans les Contrôles d'outils. Pour créer un cercle, maintenez enfoncée la touche Ctrl en cliquant-tirant la souris d'un coin d'une boîte imaginaire (la Boîte englobante) qui enferme le cercle, au coin opposé de cette boîte. Ne vous souciez ni de la taille ni de la position exactes à ce stade.
Dans le dialogue Remplissage et contour, désactivez le remplissage et activez le contour. Il est plus facile d'ajuster le cercle s'il est semi-transparent et d'une couleur différente de celle de l'original ; réglez donc l'opacité globale à 50% et la couleur du contour en rouge.
Nous sommes prêts maintenant à ajuster le cercle. Réglez la largeur du contour pour correspondre à celle du cercle original (Largeur dans l'onglet Style du contour). Ensuite, ajustez la taille du cercle en tirant chacune des deux poignées carrées (à gauche et en haut du cercle). Les poignées sont visibles (par défaut) lorsqu'aucun des Outils de formes ni l'Outil Nœuds n'est sélectionné. Maintenez la touche Ctrl enfoncée en tirant pour préserver la forme du cercle. L'appui sur la barre Espace active l'Outil Sélection pour repositionner le cercle. Les ajustements précis de la position peuvent être effectués en maintenant la touche Alt enfoncée tout en utilisant les touches de flèches. L'appui sur la barre Espace une seconde fois sélectionne à nouveau l'Outil Ellipse.

Vous aurez remarqué au passage que le cercle original n'est pas un vrai cercle. C'est parce que le logo est pris sous un angle correspondant au plan de la photographie, et subit une distorsion. Nous garderons le vrai cercle pour le logo, mais gardez à l'esprit que nous aurons d'autres corrections à effectuer.
Les dernières étapes pour le cercle extérieur consistent à supprimer le cercle original et à modifier la couleur du contour du nouveau pour un aplat noir.
Le cercle intérieur plein, noir, peut également être remplacé en suivant les mêmes étapes que pour le remplacement du cercle extérieur, avec deux changements mineurs : 1. Utilisez un cercle rempli sans contour. 2. Placez le nouveau cercle derrière l'objet Yang avec la commande → (Page suivante) (accessible également depuis les Contrôles d'outils de l'Outil Sélection).

Nettoyez le lettrage
Il est temps maintenant de nettoyer les lettres. De nouveau, nous devons briser le chemin en deux morceaux. Après cela, vous verrez un grand carré noir. Pas de panique, n'est-ce pas ? Sélectionnez le carré et supprimez-le ; vous devriez voir maintenant un grand cercle noir. Supprimez-le aussi (sélectionnez-le en cliquant sur son bord). Vous devriez voir maintenant les lettres. Tant que nous y sommes, supprimez le cercle noir central en laissant seulement les lettres.
Notez qu'il manque les trous des 'A', 'O' et 'R', mais ne paniquez pas ! C'est parce que ces lettres sont composées chacune de deux chemins qui doivent être combinés. Nous pouvons réaliser cette manipulation sur chacune des lettres, mais dans ce cas il est plus pratique de sélectionner tous les chemins des lettres et de les réunir dans un seul chemin en utilisant la commande → (Ctrl+K).

Étapes finales
Il est temps de réunir le Yin et le Yang comme les cercles avec le texte. Sélectionnez le Yin et le Yang et les cercles, et utilisez le dialogue Transformer pour les déplacer de -500 pixels dans le sens horizontal.
On peut voir maintenant que le lettrage n'est pas espacé tout à fait correctement. C'est encore du à l'orientation du logo dans la photo d'origine. Le lettrage doit être légèrement élargi. Sélectionnez le chemin du lettrage et élargissez-le de 3% dans le sens horizontal en utilisant l'onglet Dimensions du dialogue Transformer.
Le logo est maintenant terminé. Vous pouvez soit supprimer, soit cacher la photographie originale. Vous pouvez également réaliser des ajustements précis sur le chemin du Yin avec l'Outil Nœuds si désiré. Enregistrez votre travail comme dans les tutoriels précédents.

© 2005-2009 Tavmjong Bah. | Se procurer le livre. |