| Inkscape » Effets » Générer à partir du chemin |    |
|---|
Ce groupe d'effets crée de nouveaux objets à partir d'un ou plusieurs chemins existants.
Renommé Contracter/Dilater le halo dans la version 0.45 afin de ne pas être confondu avec l'utilisation des filtres de flou.
Cet effet produit une image floue du ou des objets sélectionnés. Il fonctionne en créant de multiples copies du ou des objets et en décalant vers l'intérieur ou l'extérieur le chemin de chaque copie d'un petit niveau différent. L'opacité de chaque copie est réglée sur une faible valeur basée sur le nombre de copies réalisées. Les copies sont incorporées dans un groupe placé au-dessus du ou des objets originaux.
Pourquoi voudriez-vous utiliser cet effet maintenant qu'Inkscape supporte les filtres ? Eh bien ! le support des filtres dans les navigateurs Internet n'en est qu'aux balbutiements. Vos dessins SVG seront plus probablement affichés correctement en utilisant cet effet. L'aspect du flou est également un peu différent.
Cet effet ne fonctionne que sur les chemins ! Convertissez les formes régulières et le texte en chemins avant utilisation ( → (Maj+Ctrl+C)).


Nouveau dans la version 0.46.
Ajoute des flèches de dimensions de style « CAO » à un objet. Fonctionne uniquement sur les chemins. Il utilise la Boîte englobante de l'objet pour déterminer le positionnement des flèches. Les flèches et l'objet original sont placés dans un Groupe.

Simule le mouvement. Dessine une copie de l'objet sélectionné derrière l'original puis connecte les nœuds correspondants avec des lignes pour former un groupe de chemins fermés. La direction et le décalage de l'objet copié peuvent être spécifiés. Les nouveaux objets héritent des attributs de l'original mais peuvent être édités en tant que groupe.

On peut également utiliser cet effet pour simuler une perspective en réduisant la taille de la copie ainsi que les nœuds associés. Les étapes sont les suivantes :

Dessine une série de lignes qui interpolent l'espace entre deux chemins. Les options incluent le paramétrage du nombre d'Étapes d'interpolation (interlignes), un facteur Exposant qui contrôle l'espacement entre les chemins interpolés (zéro pour un espacement constant), l'indication si les chemins originaux doivent être dupliqués (Dupliquer les extrémités), et l'indication si le style du chemin doit également être interpolé. Les objets doivent être convertis en chemins avant d'appeler cet effet.

Le début du chemin d'un objet est assorti au début d'un autre chemin. Ceci peut entraîner des effets inattendus. Le point de départ d'un chemin peut être trouvé en sélectionnant le chemin avec l'outil Nœuds puis en utilisant la touche Tab. Si aucun nœud n'est déjà sélectionné, le premier nœud du chemin sera sélectionné.

L'effet Interpoler peut également être utilisé pour simuler des dégradés de symétries différentes. Lors de l'appel de l'effet, le chemin le plus petit doit être sélectionné en premier.

Cet effet place un motif le long d'un ou plusieurs chemins cibles. Le motif peut être un objet simple ou un Groupe d'objets. Voir également la section intitulée « Effets de chemin en temps réel (ECTR) » du Chapitre 7, Chemins pour une façon alternative de placer des motifs le long de chemins.

Pour placer un motif sur un chemin :
Sélectionnez le motif : Le motif peut être un objet simple ou un Groupe. Dans certains cas, vous obtiendrez de meilleurs résultats si vous convertissez explicitement tous les objets (p. ex. les Formes) du motif en chemins.
Sélectionnez le chemin cible ou les chemins : Appelé chemin squelette par l'auteur de l'effet.
Appelez l'effet : Un dialogue s'ouvre, dans lequel divers paramètres peuvent être sélectionnés. Après application de l'effet, il y aura un nouveau chemin pour chaque objet du motif. Par exemple, les 18 étoiles sur la ligne rouge dans la figure ci-dessus sont formées d'un seul chemin.
La Boîte englobante du motif est utilisée pour le placement du motif le long du chemin, avec la Boîte englobante d'une copie du motif touchant la Boîte englobante de la copie suivante (si aucun espacement supplémentaire n'est spécifié).
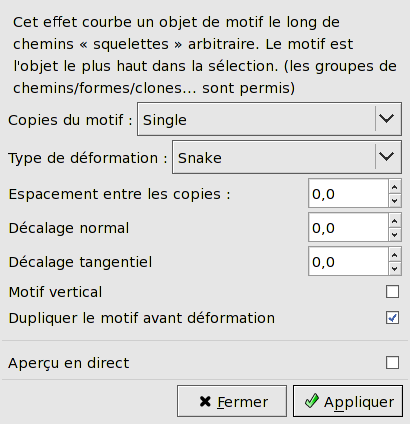
Lorsque l'effet est appelé, le dialogue suivant s'affiche :

Le dialogue comporte plusieurs options qui peuvent être paramétrées (voir les figures ci-dessous pour des exemples d'utilisation) :
Copies du motif : Vous pouvez choisir Singlepour avoir une copie unique du motif placée sur le chemin ou Repeated pour avoir de multiples copies répétées le long du chemin. Le motif peut être étiré en choisissant Stretched de sorte que le bord gauche de la première copie du motif s'aligne sur le début du chemin squelette et le bord droit de la dernière copie du motif s'aligne avec la fin du chemin squelette.
Type de déformation : Deux options sont disponibles :
Snake (serpent) : Le motif est tourné et déformé pour suivre le chemin de telle sorte que tous les points dans la même position horizontale (x) dans le motif soient sur la même normale au chemin, et que tous les points dans la même position verticale (y) dans le motif soient placés à la même distance du chemin. Si la case Motif vertical est cochée, alors le motif est tourné d'abord de 90 degrés.
Ribbon (ruban) : Le motif est déformé seulement dans une direction, verticale ou horizontale, pour se conformer au chemin. La direction de la déformation est contrôlée par la case à cocher Motif vertical décrite ci-dessus.
Espacement entre les copies : Vous pouvez ajouter (ou soustraire) de l'espace entre les copies du motif. L'unité est le pixel.
Décalage normal : Le décalage normal déplace le motif perpendiculairement au chemin. Les valeurs positives déplacent le motif vers la gauche par rapport à la direction du chemin.
Décalage tangentiel : Le décalage tangentiel déplace le motif dans la direction de la ligne tangente au chemin.
Motif vertical : Cocher cette case modifie l'orientation du motif de 90 degrés.
Dupliquer le motif avant déformation : Avec cette case cochée, le motif original est laissé en place. Sinon, il disparaît.


Le Motif le long d'un chemin est un effet très utile mais connaît quelques caprices. L'un est que si le motif est déplacé avant utilisation, les résultats risquent d'être moins qu'idéaux. Un autre est que différentes parties du motif peuvent être déformées de différentes façons comme illustré ci-dessous.

L'exemple qui suit montre un motif placé à la fois sur des chemins rectiligne et courbe. Si le rayon de courbure est trop petit, le motif risque d'être fortement déformé.

Un motif peut être utilisé pour créer une bordure fantaisie comme illustré ci-dessous. Il faut veiller à ce que le motif s'aligne aux coins. Ceci peut être réalisé en réglant la distance entre les nœuds des coins sur un multiple de la largeur du motif ou en brisant le chemin en morceaux déconnectés aux coins (utilisez l'option Briser le chemin aux nœuds sélectionnés (
![]() ) dans les Contrôles d'outils de l'Outil Nœuds) et en utilisant l'option Repeated, stretched (Répété, étiré).
) dans les Contrôles d'outils de l'Outil Nœuds) et en utilisant l'option Repeated, stretched (Répété, étiré).


Pour aller plus loin, un motif peut être appliqué à un cercle. Dans la figure suivante, le motif de droite a été appliqué à un cercle (d'un diamètre plus grand que celui du cercle jaune uni). Le chemin obtenu a été rempli d'un dégradé radial.

Une utilisation de l'option Single, stretched (Unique, étiré) est le placement d'un texte sur un chemin. Le texte doit d'abord être converti en chemin ( → (Maj+Ctrl+C)).

Une autre utilisation de l'option Single, stretched (Unique, étiré) est la création de fioritures. Les étapes sont les suivantes :


© 2005-2009 Tavmjong Bah. | Se procurer le livre. |