| Inkscape » Démarrage rapide » Dessin 3D avec dégradés : une boîte de soupe |    |
|---|
Mise à jour pour la version 0.46 (dégradés).
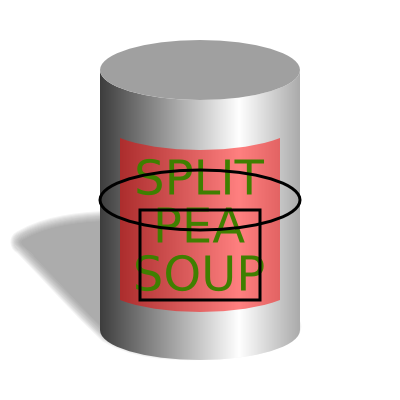
Nous utiliserons Inkscape pour dessiner une boîte de soupe. Cet exemple couvrira : la combinaison et la séparation de chemins, l'utilisation de Dégradés, la création d'ombres et la déformation de texte.

Les étapes sont les suivantes :
lancer Inkscape, régler la taille du dessin et spécifier une grille ;
dessiner la forme de la boîte ;
ajouter un dégradé ;
ajouter une ombre ;
ajouter un fond d'étiquette ;
ajouter le texte de l'étiquette ;
enjoliver le dessus de la boîte.
Procédure 1.6. Dessinez une boîte de soupe
Réglez les paramètres du canevas
Lancez Inkscape. Réglez la taille du dessin à 200 par 200 pixels. Créez une Grille avec un espacement de 5 pixels. Activez l'adhérence des nœuds à la Grille, désactivez l'adhérence aux Boîtes englobantes.
Dessinez la forme de la boîte
La boîte sera composée de deux lignes joignant deux ellipses partielles (on pourrait utiliser un rectangle pour obtenir les lignes droites mais ça a tendance à produire des nœuds supplémentaires).
Dessinez le dessus de la boîte
Cliquez sur l'icône de l'Outil Ellipse
![]() dans la Boîte d'outils sur la gauche de la fenêtre d'Inkscape (ou utilisez les raccourcis clavier : F5 ou E) pour sélectionner l'Outil Ellipse.
Dessinez une ellipse pour représenter le dessus de la boîte en cliquant-tirant entre les marques des pixels 50 et 150 sur l'axe horizontal et entre les marques des pixels 150 et 180 sur l'axe vertical.
dans la Boîte d'outils sur la gauche de la fenêtre d'Inkscape (ou utilisez les raccourcis clavier : F5 ou E) pour sélectionner l'Outil Ellipse.
Dessinez une ellipse pour représenter le dessus de la boîte en cliquant-tirant entre les marques des pixels 50 et 150 sur l'axe horizontal et entre les marques des pixels 150 et 180 sur l'axe vertical.
Dessinez le fond de la boîte
Dupliquez l'ellipse en la sélectionnant (si elle ne l'est pas déjà) et cliquez sur l'icône
![]() dans la Barre des commandes ou en utilisant l'item du menu → (Ctrl+D). Une copie de l'ellipse va être placée par-dessus l'ellipse originale. La nouvelle ellipse restera sélectionnée.
dans la Barre des commandes ou en utilisant l'item du menu → (Ctrl+D). Une copie de l'ellipse va être placée par-dessus l'ellipse originale. La nouvelle ellipse restera sélectionnée.
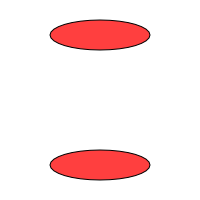
Déplacez l'ellipse vers le bas en la cliquant-tirant tout en maintenant la touche Ctrl enfoncée pour forcer le mouvement dans le sens vertical. Déplacez-la vers le bas jusqu'à ce que le haut soit à la marque 50 pixels sur l'axe vertical. Vous avez maintenant le dessus et le fond de la boîte.

Dessinez le côté de la boîte
Le côté de la boîte sera formé en joignant la moitié inférieure de l'ellipse du dessus à la moitié inférieure de l'ellipse du bas. Au cours du processus, nous allons sacrifier les deux ellipses. Comme nous avons encore besoin d'un dessus séparé pour la boîte, puisqu'il sera coloré différemment du corps, nous allons dupliquer l'ellipse du dessus et sacrifier la nouvelle copie.
Sélectionnez l'ellipse du dessus et dupliquez-la comme précédemment. Puis, l'ellipse dupliquée toujours sélectionnée, convertissez-la en objet chemin en utilisant la commande → (Maj+Ctrl+C). L'objet ne semblera pas avoir changé, mais l'indication en bas correspond maintenant à un chemin éditable.
Pour éditer le chemin, sélectionnez l'Outil Nœuds en cliquant sur l'icône
![]() (F2
ou N) dans la Boîte d'outils.
Sélectionnez le nœud supérieur du chemin et supprimez-le en cliquant sur l'icône
(F2
ou N) dans la Boîte d'outils.
Sélectionnez le nœud supérieur du chemin et supprimez-le en cliquant sur l'icône
![]() (Supprimer les nœuds sélectionnés) dans les Contrôles d'outils ou en utilisant l'un des raccourcis clavier :
Retour ou Suppr.
(Supprimer les nœuds sélectionnés) dans les Contrôles d'outils ou en utilisant l'un des raccourcis clavier :
Retour ou Suppr.
Ouvrez le chemin en sélectionnant les nœuds des deux côtés et en cliquant sur l'icône
![]() (Supprimer un segment entre deux nœuds non terminaux) dans les Contrôles d'outils.
(Supprimer un segment entre deux nœuds non terminaux) dans les Contrôles d'outils.
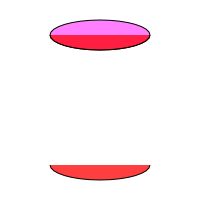
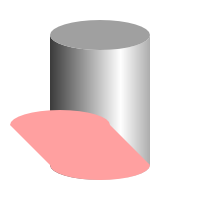
Répétez les étapes précédentes pour l'ellipse du fond (sauf sa duplication). Vous devriez obtenir un dessin comme celui-ci si vous changez la couleur de l'ellipse supérieure encore intacte :

Les demi-ellipses du haut et du bas doivent ensuite être jointes. Sélectionnez-les ensemble et combinez-les en un seul chemin à l'aide de la commande → (Ctrl+K).
À l'aide de l'Outil Nœuds, sélectionnez les deux nœuds les plus à gauche, l'un en haut et l'autre en bas. Joignez-les en cliquant sur l'icône
![]() (Joindre les nœuds terminaux sélectionnés par un nouveau segment) dans les Contrôles d'outils.
Répétez pour les deux nœuds les plus à droite.
(Joindre les nœuds terminaux sélectionnés par un nouveau segment) dans les Contrôles d'outils.
Répétez pour les deux nœuds les plus à droite.
Vous devriez avoir maintenant un côté de boîte bien assemblé, comme présenté ci-dessous.

Ajoutez un dégradé pour un effet 3D
Un Dégradé peut représenter les reflets des parties incurvées de la boîte. Pour ajouter un Dégradé, ouvrez le dialogue Remplissage et contour ( → (Maj+Ctrl+F)).
Sélectionnez l'onglet Remplissage, s'il ne l'est pas déjà, et avec le côté de la boîte sélectionné, cliquez sur l'icône Dégradé linéaire (
![]() ).
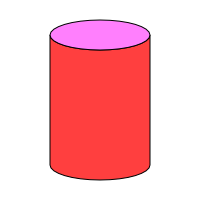
Cela va créer un Dégradé par défaut à travers le côté de la boîte en utilisant la couleur pré-existante du chemin.
).
Cela va créer un Dégradé par défaut à travers le côté de la boîte en utilisant la couleur pré-existante du chemin.
Le Dégradé nécessite un peu de travail pour lui donner un aspect convenable. Passez à l'Outil Dégradés en cliquant sur l'icône
![]() (Ctrl+F1 ou G) dans la Boîte d'outils.
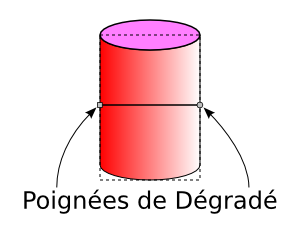
Deux poignées de Dégradé vont apparaître lorsque le côté de la boîte sera sélectionné.
(Ctrl+F1 ou G) dans la Boîte d'outils.
Deux poignées de Dégradé vont apparaître lorsque le côté de la boîte sera sélectionné.

Les Dégradés sont définis en termes de Stops. Un Stop possède une couleur et une position (offset) dans le Dégradé. Le Dégradé par défaut possède deux Stops, tous deux assortis de la même couleur, mais avec une transparence différente. Pour le côté de la boîte, nous utiliserons trois Stops.
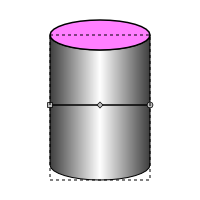
La version 0.46 d'Inkscape ajoute l'édition du Dégradé à l'affichage. Ajoutez un troisième Stop en double-cliquant sur la ligne reliant les deux Stops existant à l'aide de l'Outil Dégradés actif et le côté de la boîte sélectionné. Le curseur comporte un signe '+' supplémentaire lorsqu'il est possible d'ajouter un Stops. Lorque vous ajoutez un Stop, celui-ci adopte la couleur du Dégradé à l'endroit où il est ajouté. L'aspect du Dégradé ne change pas.
Le Stop (la poignée) peut être tiré pour le déplacer. Déplacez-le vers le centre.
Donnons maintenant à notre boîte un aspect de métal brillant. Sélectionnez le Stop le plus à gauche en cliquant dessus. Dans le dialogue Remplissage et contour, les onglets Remplissage et Remplissage du contour montrent la couleur du Stop. Changez la couleur du stop dans l'onglet RVB en R: 60, V: 60, B: 60, A: 255.
Sélectionnez le Stop du milieu et réglez sa couleur en R: 255, V: 255, B: 255, A: 255. Une façon de réaliser cela est de cliquer simplement sur un échantillon blanc dans la Palette. Enfin, sélectionnez le dernier Stop et réglez sa couleur à R:60, V: 60, B: 60, A: 255. Vous devriez avoir maintenant une boîte métallique avec une lueur en son centre.

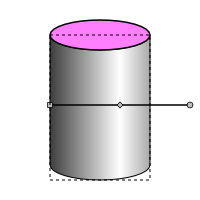
Déplaçons la lueur vers le côté. Une manière de réaliser cette opération serait d'éditer de nouveau le Dégradé, de modifier la position du Stop du milieu et peut-être d'éclaircir ou d'assombrir le Stops du côté. Toutefois, la façon la plus facile est de déplacer les poignées du Dégradé.

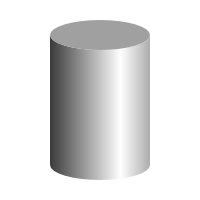
Avant de continuer, faisons une paire de changements esthétiques rapides : désactivez les bordures du côté et du dessus de la boîte. Changez la couleur du dessus pour un gris argenté (R: 160, V: 160, B: 160).

Notre boîte possède une lumière brillant par-dessus depuis la droite mais pas d'ombre correspondant. Nous allons corriger ça maintenant. Réaliser cela parfaitement n'est pas une étape facile. Inkscape est un logiciel de dessin 2D et ne peut pas projeter des ombres d'objets 3D (essayez PovRay pour cela). Mais nous pouvons réaliser une assez bonne approximation.
Créez l'ombre de l'objet
Pour l'ombre, nous avons besoin de combiner des copies du dessus et du côté de la boîte en un seul objet. Nous allons rejouer le jeu de la création du côté de la boîte.
Sélectionnez le dessus de la boîte (une ellipse) et dupliquez-le. Changez sa couleur pour faciliter son suivi. N'importe quelle couleur conviendra. Convertissez la nouvelle ellipse en chemin ( → (Maj+Ctrl+C)).
Supprimez le nœud du dessus (passez à l'Outil Nœuds,
![]() ).
Sélectionnez les nœuds des deux côtés et supprimez la ligne qui les relie (
).
Sélectionnez les nœuds des deux côtés et supprimez la ligne qui les relie (
![]() ).
).
Sélectionnez le côté de la boîte, dupliquez-le, et changez sa couleur. Supprimez les trois nœuds du dessus. Sélectionnez les nœuds des deux côtés restant et supprimez la ligne les reliant.

Sélectionnez les deux nouveaux objets. Combinez-les en un seul chemin ( → (Ctrl+K)).
Sélectionnez les deux nœuds du côté gauche, joignez-les (
![]() ),
et convertissez le chemin qui les relie en ligne (
),
et convertissez le chemin qui les relie en ligne (
![]() ).
Faites de même pour les deux nœuds de droite.
).
Faites de même pour les deux nœuds de droite.
Modifiez la forme de l'ombre
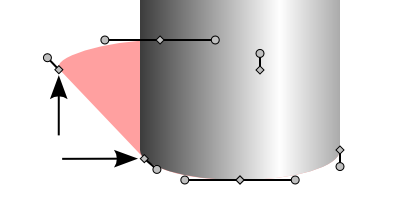
Sélectionnez les trois nœuds du dessus et déplacez-les vers le bas et latéralement, comme indiqué ci-dessous.

Il est clair que les nœuds des côtés ne sont pas positionnés correctement et que le chemin est distordu. Nous allons faire quelques ajustements pour le corriger. Mais d'abord placez l'ombre derrière la boîte ( → (Fin)).
Les poignées de nœuds sont utilisées pour gérer la direction et la courbe d'un chemin de part et d'autre d'un nœud. Les poignées sont les cercles reliés par des lignes droites à un nœud, qui sont affichées lorsque le nœud est sélectionné. Les lignes sont toujours tangeantes au chemin au point d'intersection du chemin avec le nœud. La distance entre la poignée et son nœud détermine la courbe du chemin — plus la poignée est éloignée, moins le chemin est incurvé près du nœud. Si aucune poignée de nœud n'est visible, rendez-les visibles en cliquant sur l'icône
![]() dans les Contrôles d'outils.
dans les Contrôles d'outils.
Les nœuds indiqués par les flèches dans la figure suivante doivent être ajustés. La poignée du nœud le plus à gauche nécessite une légère rotation dans le sens horaire, de sorte que la ligne de la poignée soit parallèle au bord de l'ombre. Ceci produit une douce transition entre le côté rectiligne et la partie courbe de l'ombre. Pour réaliser la rotation, tirez la poignée tout en maintenant la touche Alt enfoncée (ce qui maintient constante la distance entre la poignée et le nœud).
L'autre nœud indiqué par la flèche nécessite également l'ajustement de ses poignées de la même façon. De plus, le nœud devrait être déplacé légèrement vers le bas à droite de sorte que le bord rectiligne de l'ombre soit tangent au fond de la boîte.

Maintenant changez la couleur de remplissage en gris (R: 127 V: 127 B: 127).
Adoucissez les bords de l'ombre
Une manière d'adoucir le bord de l'ombre est d'utiliser le curseur Flou dans l'onglet Remplissage du dialogue Remplissage et contour. Une valeur de 3% donne une jolie ombre.
Le curseur Flou utilise un filtre Flou gaussien. Les Filtres ne sont pas bien supportés actuellement par de nombreux navigateurs, c'est pourquoi il vaut mieux utiliser une méthode alternative pour adoucir une ombre. On peut utiliser l'effet Contracter/Dilater le halo.... Cet effet crée de multiples copies du chemin d'un objet, élargissant ou contractant chaque fois d'un faible degré. Chaque copie possède une légère opacité de sorte que l'effet à l'arrivée est un objet flou. Les copies sont placées dans un groupe qui se comporte comme un seul objet.
Pour utiliser l'effet, sélectionnez l'ombre, puis lancez l'effet à partir du menu Effets (si le menu Effets est manquant dans la Barre des menus, voir le Chapitre 18, Effets pour obtenir des détails sur son activation). Dans la dialogue qui s'affiche, réglez la largeur à 5 et le nombre de passes à 11. Ceci produira un flou de 5 pixels de large avec 11 objets superposés. L'ombre originale est toujours sélectionnée. Elle n'est plus nécessaire et peut-être supprimée en utilisant l'un des raccourcis clavier : Suppr ou Ctrl+X.
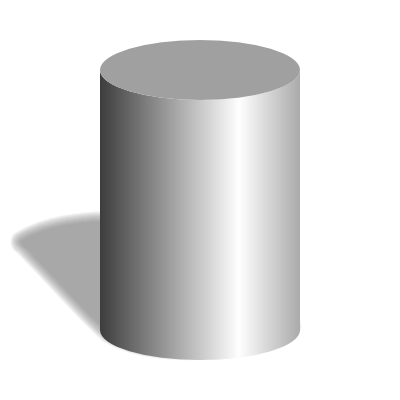
Sélectionnez la nouvelle ombre floutée. Déplacez l'ombre à l'arrière ( → (Fin)).
Un problème mérite votre attention. L'ombre filtre du fond de la boîte dans la face. Sélectionnez l'ombre et déplacez-la légèrement en haut à gauche. Vous pouvez effectuer cela soit en tirant l'ombre à l'aide de la souris, soit en utilisant les touches Flèche. Le maintient de la touche Alt enfoncée pendant l'utilisation des touches Flèche permet des ajustements précis.

Ajout d'une étiquette.
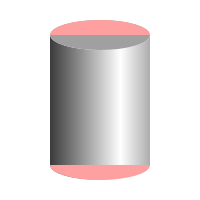
L'étiquette a la même courbure que le côté de la boîte. Pour créer l'étiquette, nous allons utiliser une tranche du côté de la boîte et réduire sa hauteur.
Sélectionnez le côté de la boîte et dupliquez-le. Sélectionnez ensuite l'Outil Rectangle et dessinez un rectangle qui s'étend du dessus de la boîte jusqu'à sa base, et rallongez-le de 60 à 140 pixels dans le sens horizontal.
Sélectionnez à la fois le nouveau rectangle et la copie du côté de la boîte. Utilisez la commande → (Ctrl+*) pour former l'étiquette à partir de l'intersection des deux objets sélectionnés.
Changez le remplissage de l'étiquette pour un aplat en cliquant sur l'icône Aplat (
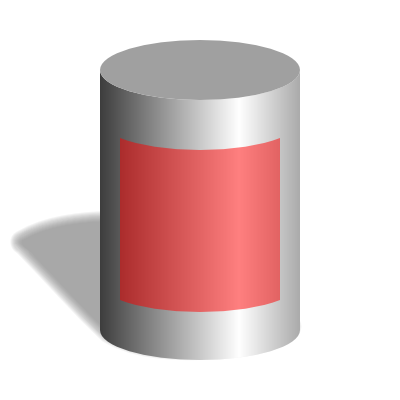
![]() ) dans l'onglet Remplissage du dialogue Remplissage et contour. Changez la couleur de l'étiquette en (R : 255, V : 0, B : 0). Réglez l'opacité (A) à 127. Ceci permettra qu'un peu de lumière de la boîte filtre à travers (si vous désirez une étiquette métallique, changez simplement la couleur du dégradé).
) dans l'onglet Remplissage du dialogue Remplissage et contour. Changez la couleur de l'étiquette en (R : 255, V : 0, B : 0). Réglez l'opacité (A) à 127. Ceci permettra qu'un peu de lumière de la boîte filtre à travers (si vous désirez une étiquette métallique, changez simplement la couleur du dégradé).
À l'aide de l'Outil Nœuds, sélectionnez à la fois les trois nœuds le long du dessus de l'étiquette et déplacez-les vers le bas de 25 pixels. Déplacez les trois nœuds du bas de l'étiquette de 25 pixels vers le haut.

Ajout de texte sur l'étiquette.
Pour ajouter du texte à l'étiquette, sélectionnez l'Outil Texte. Cliquez quelque part sur le canevas et saisissez le texte "SPLIT PEA SOUP" (soupe de pois cassés) avec un retour chariot après chaque mot. Pour modifier la taille et le style du texte, utilisez les menus déroulants des Contrôles d'outils.
Choisissez une police appropriée (j'ai utilisé Bitstream Vera Sans) ainsi que la taille de la police (24). Cliquez sur l'icône
![]() dans les Contrôles d'outils pour centrer le texte.
L'espacement des lignes peut nécessiter un ajustement. Ceci peut être réalisé à l'aide du dialogue Texte et police. Appelez le dialogue soit en cliquant sur l'icône
dans les Contrôles d'outils pour centrer le texte.
L'espacement des lignes peut nécessiter un ajustement. Ceci peut être réalisé à l'aide du dialogue Texte et police. Appelez le dialogue soit en cliquant sur l'icône
![]() de la Barre des commandes, soit par l'item de menu ( → (Maj+Ctrl+T)). Modifiez l'espacement des lignes pour 100%.
Enfin, changez la couleur du texte pour un joli vert pois cassé à l'aide du dialogue Remplissage et contour (R : 63, V : 63, B : 0).
de la Barre des commandes, soit par l'item de menu ( → (Maj+Ctrl+T)). Modifiez l'espacement des lignes pour 100%.
Enfin, changez la couleur du texte pour un joli vert pois cassé à l'aide du dialogue Remplissage et contour (R : 63, V : 63, B : 0).
Le texte peut être centré sur l'étiquette en utilisant le dialogue Aligner et distribuer. Ouvrez le dialogue en cliquant sur l'icône
![]() dans la Barre des commandes ou par l'item du menu → (Maj+Ctrl+A).
Sélectionnez à la fois l'étiquette et les objets texte. Réglez la référence de l'alignement en sélectionnant à partir du menu déroulant Relativement à Premier sélectionné si vous avez sélectionné l'étiquette en premier, ou Dernier sélectionné si vous l'avez sélectionnée en dernier. Cliquez alors sur les icônes Centrer selon un axe vertical
(
dans la Barre des commandes ou par l'item du menu → (Maj+Ctrl+A).
Sélectionnez à la fois l'étiquette et les objets texte. Réglez la référence de l'alignement en sélectionnant à partir du menu déroulant Relativement à Premier sélectionné si vous avez sélectionné l'étiquette en premier, ou Dernier sélectionné si vous l'avez sélectionnée en dernier. Cliquez alors sur les icônes Centrer selon un axe vertical
(
![]() )
et Centrer selon un axe horizontal
(
)
et Centrer selon un axe horizontal
(
![]() ).
).

Mise à jour pour la version 0.45.
Maintenant nous avons du texte flottant sur une boîte ronde ! Inkscape peut décaler et tourner les lettres d'un texte une à une, mais ne peut pas déformer le texte comme il faut pour les caractères vers le bord de la boîte. Afin de déformer les lettres, nous allons convertir le texte en chemin et modifier ce chemin. Pour cela, sélectionnez le texte puis utilisez la commande → (Maj+Ctrl+C). Le texte est devenu un objet chemin et ne peut plus désormais être édité comme texte.
Avant la version 0.45 d'Inkscape, on devait briser l'objet texte en chemins puis peaufiner chaque partie à l'aide du dialogue Transformer. Depuis la version 0.45, on peut utiliser une paire d'effets vraiment pratiques pour faire le travail difficile à notre place.
Commencez par utiliser l'effet Ajouter des nœuds pour augmenter le nombre de nœuds du chemin. Cela va améliorer l'aspect des lettres finales. Sélectionnez le chemin de texte, puis sélectionnez → → . Un petit dialogue s'affiche, vous permettant de régler la limite supérieure de l'espace entre les nœuds. Réglez la Longueur maximum de segment à 5,0 et cliquez sur le bouton Appliquer.
Ensuite nous utiliserons l'effet Motif suivant un chemin pour placer un texte sur un chemin. Il y a une commande → , mais elle utilise la spécification SVG chemin de texte, qui provoquerait une rotation des lettres pour suivre le chemin.
Nous avons besoin d'un chemin pour placer le texte dessus. Le chemin doit être un arc de la même forme que la courbe de l'ellipse du haut, mais avec la largeur du texte. Sélectionnez l'Ellipse du dessus de la boîte et dupliquez-la ( → (Ctrl+D)). Déplacez l'Ellipse tout droit vers le bas au milieu de la boîte. Supprimez le Remplissage mais ajoutez un Contour. Ajoutez un Rectangle qui déborde du bas de l'Ellipse, centré sur la boîte et de la largeur du texte.

Le Rectangle devrait être au-dessus de l'Ellipse. Sélectionnez les deux et utilisez la commande → (Ctrl+Alt+/) pour diviser l'Ellipse en deux morceaux. Le Rectangle va disparaître. Supprimez le morceau supérieur de l'Ellipse.
Enfin, sélectionnez d'abord le texte puis le nouveau chemin. Lancez l'effet Motif suivant un chemin ( → → ). Un dialogue va s'ouvrir. Dans ce dialogue, sélectionnez Simple dans le menu Copies du motif et Ruban dans le menu Type de déformation. Toutes les boîtes de saisie devraient être à 0.0 et aucune case ne devrait être cochée. Cliquez sur le bouton Appliquer. Le texte sera probablement à l'envers. Retournez-le à l'aide de la commande → (H). Enfin, supprimez le petit arc.

Enjolivez le dessus de la boîte de conserves
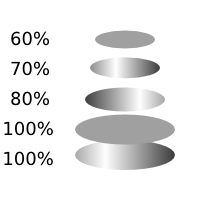
Il n'y a pas de limite au niveau de détail que vous pouvez ajouter. Dans la figure finale, une série d'ovales de différentes tailles, positions et dégradés ont été utilisés pour donner au dessus de la boîte plus de réalisme. Ces ovales sont présentés dans une vue développée sur la figure suivante.

Toutes les ellipses ont été créées à partir de l'original du dessus de la boîte de conserves, en le dupliquant, et en utilisant l'onglet Dimensions du dialogue Transformer. Le remplissage a également été modifié soit pour un aplat soit pour un dégradé avec les mêmes couleurs que celles utilisées pour le reste de la boîte.
© 2005-2009 Tavmjong Bah. | Se procurer le livre. |