public static function Button(position:
Vector3,
direction: Quaternion,
size: float,
pickSize: float,
capFunc: Handles.DrawCapFunction):
bool;
public static bool Button(Vector3 position,
Quaternion direction,
float size,
float pickSize,
Handles.DrawCapFunction capFunc);
Parameters
| position | The world-space position to draw the button. |
| direction | The rotation of the button. |
| size | The visual size of the button. |
| pickSize | The size of the button for the purpose of detecting a click. |
| capFunc | The draw style of the button. |
Returns
bool True when the user clicks the button.
Description
Make a 3D button.
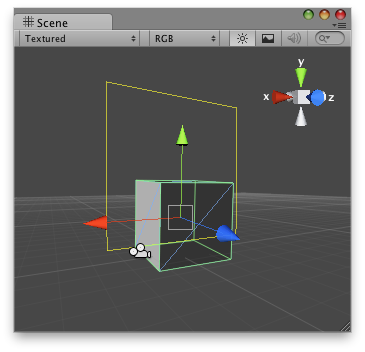
This works like a normal GUI.Button, but it has a 3D position and is drawn by a handle function
Button Handle as a rectangle in the Scene View.
Note: Use HandleUtility.GetHandleSize if you want the handle to always remain the same size on the screen.
To use this example, place this code in a script file in the Assets/Editor folder of your project:
#pragma strict // Create a simple button in 3D space and when the user clicks over the handle // it prints a message. @CustomEditor(ButtonChecker) class ButtonHandle extends Editor { function OnSceneGUI() { var b: ButtonChecker = target as ButtonChecker; var pressed: boolean = Handles.Button(b.transform.position + new Vector3(0, 2, 0), Quaternion.identity, 3, 3, Handles.RectangleCap); if (pressed) { b.checkButton = true; Debug.Log("The button was pressed!"); } } }
using UnityEngine; using UnityEditor;
// Create a simple button in 3D space and when the user clicks over the handle // it prints a message.
[CustomEditor( typeof( ButtonChecker ) )] class ButtonHandle : Editor { void OnSceneGUI( ) { ButtonChecker b = target as ButtonChecker;
bool pressed = Handles.Button( b.transform.position + new Vector3(0, 2, 0), Quaternion.identity, 3, 3, Handles.RectangleCap ); if( pressed ) { b.checkButton = true; Debug.Log( "The button was pressed!" ); } } }
...and place this script on the GameObject you would like the Button to appear on:
#pragma strict public class ButtonChecker extends MonoBehaviour { public var checkButton: boolean = false; }
using UnityEngine;
public class ButtonChecker : MonoBehaviour { // Usage: Place this script on the object you want to create the button on.
public bool checkButton = false; }