GUILayout.VerticalScrollbar
static
function
VerticalScrollbar(value:
float,
size:
float,
topValue:
float,
bottomValue:
float,
params options:
GUILayoutOption[]):
float;
static float VerticalScrollbar(float value,
float size,
float topValue,
float bottomValue,
params GUILayoutOption[] options);
static
def
VerticalScrollbar(value as float,
size as float,
topValue as float,
bottomValue as float,
*options as GUILayoutOption[])
as float
static
function
VerticalScrollbar(value:
float,
size:
float,
topValue:
float,
bottomValue:
float,
style:
GUIStyle,
params options:
GUILayoutOption[]):
float;
static float VerticalScrollbar(float value,
float size,
float topValue,
float bottomValue,
GUIStyle style,
params GUILayoutOption[] options);
static
def
VerticalScrollbar(value as float,
size as float,
topValue as float,
bottomValue as float,
style as GUIStyle,
*options as GUILayoutOption[])
as float
Parameters
| value | The position between min and max. |
| size | How much can we see? |
| topValue | The value at the top end of the scrollbar. |
| bottomValue | The value at the bottom end of the scrollbar. |
| style | The style to use for the scrollbar background. If left out, the horizontalScrollbar style from the current GUISkin is used. |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style. |
Returns
float The modified value. This can be changed by the user by dragging the scrollbar, or clicking the arrows at the end.
float The modified value. This can be changed by the user by dragging the scrollbar, or clicking the arrows at the end.
Description
Make a vertical scrollbar.
A scrollbar control returns a float value that represents the position of the draggable "thumb" withtin the bar. You can use the value to adjust another GUI element to reflect the scroll position. However, most scrollable views can be handled more easily using a scroll view control.
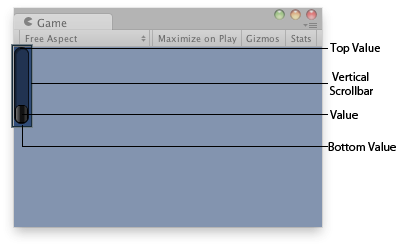
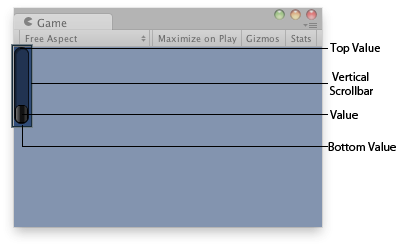
Vertical Scrollbar in the Game View.

Vertical Scrollbar in the Game View.
var vSbarValue : float; function OnGUI () {
vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0, 10.0, 0.0);
}
using UnityEngine; using System.Collections; public class Example : MonoBehaviour { public float vSbarValue; void OnGUI() { vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0F, 10.0F, 0.0F); } }
import UnityEngine import System.Collections public class Example(MonoBehaviour): public vSbarValue as float def OnGUI() as void: vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0F, 10.0F, 0.0F)
The styles of the scroll buttons at the end of the bar can be located in the current skin by adding "upbutton" and "downbutton" to the style name. The name of the scrollbar thumb (the thing you drag) is found by appending "thumb" to the style name.
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
// MyVerticalScrollbarupbutton - Name of style used for the up button.
// MyVerticalScrollbardownbutton - Name of style used for the down button.
// MyVerticalScrollbarthumb - Name of style used for the draggable thumb.
function OnGUI() {
scrollPos = GUILayout.HorizontalScrollbar (scrollPos, 1, 0, 100, "MyVerticalScrollbar");
}
See Also: BeginScrollView, HorizontalScrollbar.