- AccelerationEvent
- ADBannerView
- ADInterstitialAd
- AndroidInput
- AndroidJavaObject
- AndroidJavaProxy
- AndroidJavaRunnable
- AndroidJNI
- AndroidJNIHelper
- AnimationClip
- AnimationClipPair
- AnimationCurve
- AnimationEvent
- AnimationInfo
- AnimationState
- AnimatorStateInfo
- AnimatorTransitionInfo
- Application
- AssetBundle
- AudioClip
- AudioSettings
- Avatar
- AvatarBuilder
- BitStream
- BoneWeight
- Bounds
- Caching
- CharacterInfo
- ClothSkinningCoefficient
- Collision
- Collision2D
- Color
- Color32
- CombineInstance
- Compass
- Component
- Behaviour
- Animation
- Animator
- AudioChorusFilter
- AudioDistortionFilter
- AudioEchoFilter
- AudioHighPassFilter
- AudioListener
- AudioLowPassFilter
- AudioReverbFilter
- AudioReverbZone
- AudioSource
- Camera
- Collider2D
- ConstantForce
- GUIElement
- GUILayer
- Joint2D
- LensFlare
- Light
- MonoBehaviour
- NavMeshAgent
- NavMeshObstacle
- NetworkView
- Projector
- Skybox
- Cloth
- Collider
- Joint
- LightProbeGroup
- LODGroup
- MeshFilter
- OcclusionArea
- OcclusionPortal
- OffMeshLink
- ParticleAnimator
- ParticleEmitter
- ParticleSystem
- Renderer
- Rigidbody
- Rigidbody2D
- TextMesh
- Transform
- Tree
- Behaviour
- ComputeBuffer
- ComputeShader
- ContactPoint
- ContactPoint2D
- ControllerColliderHit
- CrashReport
- Cursor
- Debug
- DetailPrototype
- Display
- Event
- Flare
- Flash.ActionScript
- Flash.FlashPlayer
- Font
- GameObject
- GeometryUtility
- Gizmos
- GL
- Gradient
- GradientAlphaKey
- GradientColorKey
- Graphics
- GUI
- GUIContent
- GUILayout
- GUILayoutOption
- GUILayoutUtility
- GUISettings
- GUIStyle
- GUIStyleState
- GUIUtility
- Gyroscope
- Handheld
- HostData
- HumanBone
- HumanDescription
- HumanLimit
- HumanTrait
- Input
- iPhone
- JointAngleLimits2D
- JointDrive
- JointLimits
- JointMotor
- JointMotor2D
- JointSpring
- JointTranslationLimits2D
- Keyframe
- LayerMask
- LightmapData
- LightmapSettings
- LightProbes
- LocalNotification
- LocationInfo
- LocationService
- LOD
- MasterServer
- MatchTargetWeightMask
- Material
- MaterialPropertyBlock
- Mathf
- Matrix4x4
- Mesh
- Microphone
- MovieTexture
- NavMesh
- NavMeshHit
- NavMeshPath
- NavMeshTriangulation
- Network
- NetworkMessageInfo
- NetworkPlayer
- NetworkViewID
- NotificationServices
- Object
- OffMeshLinkData
- Particle
- ParticleSystem.CollisionEvent
- ParticleSystem.Particle
- PhysicMaterial
- Physics
- Physics2D
- PhysicsMaterial2D
- Ping
- Plane
- PlayerPrefs
- PlayerPrefsException
- PlayerSettings.Android
- PlayerSettings.BlackBerry
- PlayerSettings.iOS
- PlayerSettings.Wii
- ProceduralPropertyDescription
- Profiler
- QualitySettings
- Quaternion
- Random
- Ray
- Ray2D
- RaycastHit
- RaycastHit2D
- Rect
- RectOffset
- RemoteNotification
- RenderBuffer
- RenderSettings
- Resolution
- Resources
- RuntimeAnimatorController
- Screen
- ScriptableObject
- Security
- Shader
- SkeletonBone
- SleepTimeout
- Social
- SocialPlatforms.GameCenter.GameCenterPlatform
- SocialPlatforms.IAchievement
- SocialPlatforms.IAchievementDescription
- SocialPlatforms.ILeaderboard
- SocialPlatforms.ILocalUser
- SocialPlatforms.IScore
- SocialPlatforms.ISocialPlatform
- SocialPlatforms.IUserProfile
- SocialPlatforms.Range
- SoftJointLimit
- SplatPrototype
- Sprite
- StaticBatchingUtility
- SystemInfo
- TerrainData
- TextAsset
- Texture
- Time
- Touch
- TouchScreenKeyboard
- TreeInstance
- TreePrototype
- Vector2
- Vector3
- Vector4
- WebCamDevice
- WheelFrictionCurve
- WheelHit
- Windows.Crypto
- Windows.Directory
- Windows.File
- WindowsPhone.Media
- WSA.Application
- WSA.SecondaryTileData
- WSA.Tile
- WSA.Toast
- WSA.WindowActivated
- WSA.WindowSizeChanged
- WWW
- WWWForm
- YieldInstruction
- ADBannerView.Layout
- ADBannerView.Type
- AndroidActivityIndicatorStyle
- AnimationBlendMode
- AnimationCullingType
- AnimationUtility.CurveModifiedType
- AnimatorCullingMode
- AnisotropicFiltering
- Asset.States
- AudioReverbPreset
- AudioRolloffMode
- AudioSpeakerMode
- AudioType
- AudioVelocityUpdateMode
- AvatarIKGoal
- AvatarTarget
- BlendWeights
- CalendarIdentifier
- CalendarUnit
- CameraClearFlags
- CollisionDetectionMode
- CollisionDetectionMode2D
- CollisionFlags
- ColorSpace
- ComputeBufferType
- ConfigurableJointMotion
- ConnectionTesterStatus
- CubemapFace
- CursorMode
- DepthTextureMode
- DetailRenderMode
- DeviceOrientation
- DeviceType
- EventModifiers
- EventType
- FFTWindow
- FilterMode
- FocusType
- FogMode
- FontStyle
- ForceMode
- FullScreenMovieControlMode
- FullScreenMovieScalingMode
- HideFlags
- HumanBodyBones
- ImagePosition
- IMECompositionMode
- iOSActivityIndicatorStyle
- iPhoneGeneration
- JointDriveMode
- JointProjectionMode
- KeyCode
- LightmapsMode
- LightRenderMode
- LightShadows
- LightType
- LocationServiceStatus
- LogType
- MasterServerEvent
- MaterialProperty.PropFlags
- MaterialProperty.PropType
- MaterialProperty.TexDim
- Media.MediaState
- MeshTopology
- Message.Severity
- NavMeshPathStatus
- NetworkConnectionError
- NetworkDisconnection
- NetworkLogLevel
- NetworkPeerType
- NetworkReachability
- NetworkStateSynchronization
- NPOTSupport
- ObstacleAvoidanceType
- OffMeshLinkType
- Packer.Execution
- ParticleRenderMode
- ParticleSystemRenderMode
- ParticleSystemSimulationSpace
- PhysicMaterialCombine
- PlayerSettings.MetroCompilationOverrides
- PlayMode
- PrimitiveType
- ProceduralCacheSize
- ProceduralLoadingBehavior
- ProceduralOutputType
- ProceduralProcessorUsage
- ProceduralPropertyType
- QueueMode
- RemoteNotificationType
- Rendering.BlendMode
- Rendering.BlendOp
- Rendering.ColorWriteMask
- Rendering.CompareFunction
- Rendering.CullMode
- Rendering.StencilOp
- RenderingPath
- RenderTextureFormat
- RenderTextureReadWrite
- RigidbodyConstraints
- RigidbodyInterpolation
- RigidbodyInterpolation2D
- RigidbodySleepMode2D
- RotationDriveMode
- RPCMode
- RuntimePlatform
- ScaleMode
- ScreenOrientation
- SearchableEditorWindow.SearchMode
- SearchableEditorWindow.SearchModeHierarchyWindow
- SearchFilter.SearchArea
- SearchFilter.State
- SendMessageOptions
- ShaderUtil.ShaderPropertyTexDim
- ShaderUtil.ShaderPropertyType
- ShadowProjection
- SkinQuality
- SocialPlatforms.TimeScope
- SocialPlatforms.UserScope
- SocialPlatforms.UserState
- Space
- SpriteAlignment
- SpriteMeshType
- SpritePackingMode
- SpritePackingRotation
- SystemLanguage
- TerrainRenderFlags
- TextAlignment
- TextAnchor
- TextClipping
- TextEditor.DblClickSnapping
- TextureCompressionQuality
- TextureFormat
- TextureWrapMode
- ThreadPriority
- TouchPhase
- TouchScreenKeyboardType
- TransparencySortMode
- TreeEditorHelper.NodeType
- TreeGroup.BuildFlag
- TreeGroup.DistributionMode
- TreeGroup.LockFlag
- TreeGroupBranch.GeometryMode
- TreeGroupLeaf.GeometryMode
- UserAuthorization
- WrapMode
- WSA.Folder
- WSA.TileForegroundText
- WSA.TileTemplate
- WSA.ToastTemplate
- WSA.WindowActivationState
- AddComponentMenu
- ContextMenu
- ExecuteInEditMode
- HideInInspector
- ImageEffectOpaque
- ImageEffectTransformsToLDR
- NotConvertedAttribute
- NotFlashValidatedAttribute
- NotRenamedAttribute
- PropertyAttribute
- RequireComponent
- RPC
- SerializeField
- AnimationClipCurveData
- AnimationMode
- AnimationUtility
- ArrayUtility
- AssetDatabase
- AssetImporter
- AssetModificationProcessor
- AssetPostprocessor
- BuildPipeline
- DragAndDrop
- Editor
- EditorApplication
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- EditorPrefs
- EditorStyles
- EditorUtility
- EditorWindow
- FileUtil
- GameObjectUtility
- GenericMenu
- Handles
- HandleUtility
- Help
- Highlighter
- LightmapEditorSettings
- Lightmapping
- LODUtility
- MaterialProperty
- MaterialPropertyDrawer
- MenuCommand
- MeshUtility
- ModelImporterClipAnimation
- MonoScript
- NavMeshBuilder
- ObjectNames
- PlayerSettings
- PrefabUtility
- PropertyDrawer
- PropertyModification
- Selection
- SerializedObject
- SerializedProperty
- ShaderUtil
- SpriteMetaData
- Sprites.AtlasSettings
- Sprites.IPackerPolicy
- StaticOcclusionCulling
- StaticOcclusionCullingVisualization
- SubstanceArchive
- TextureImporterSettings
- Tools
- Undo
- UndoPropertyModification
- UnwrapParam
- Unwrapping
- VersionControl.Asset
- VersionControl.AssetList
- VersionControl.ChangeSet
- VersionControl.ChangeSets
- VersionControl.ConfigField
- VersionControl.Plugin
- VersionControl.Provider
- VersionControl.Task
- AndroidBuildSubtarget
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AudioImporterFormat
- AudioImporterLoadType
- BlackBerryBuildSubtarget
- BlackBerryBuildType
- BodyPart
- BoneState
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- ClipAnimationMaskType
- DragAndDropVisualMode
- DrawCameraMode
- EditorBehaviorMode
- EditorSkin
- ExportPackageOptions
- FlashBuildSubtarget
- FontRenderingMode
- FontTextureCase
- GameViewSizeGroupType
- GizmoType
- HighlightSearchMode
- IconDrawStyle
- ImportAssetOptions
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- iOSTargetResolution
- LightmapBakeQuality
- MacFullscreenMode
- MessageType
- MetroSDK
- ModelImporterAnimationCompression
- ModelImporterAnimationType
- ModelImporterGenerateAnimations
- ModelImporterMaterialName
- ModelImporterMaterialSearch
- ModelImporterMeshCompression
- ModelImporterTangentSpaceMode
- MouseCursor
- PivotMode
- PivotRotation
- PrefabType
- PS3BuildSubtarget
- RemoveAssetOptions
- ReplacePrefabOptions
- ResolutionDialogSetting
- SaveType
- ScriptCallOptimizationLevel
- SelectionMode
- SerializedPropertyType
- SpriteImportMode
- SpritePackerMode
- StaticEditorFlags
- StrippingLevel
- TargetGlesGraphics
- TextureImporterFormat
- TextureImporterGenerateCubemap
- TextureImporterMipFilter
- TextureImporterNormalFilter
- TextureImporterNPOTScale
- TextureImporterType
- Tool
- UIOrientation
- VersionControl.CheckoutMode
- VersionControl.CompletionAction
- VersionControl.FileMode
- VersionControl.MergeMethod
- VersionControl.OnlineState
- VersionControl.ResolveMethod
- VersionControl.RevertMode
- VersionControl.SubmitResult
- ViewTool
- WiiBuildDebugLevel
- WiiBuildSubtarget
- WiiHio2Usage
- WiiRegion
- XboxBuildSubtarget
- XboxRunMethod
- CallbackOrderAttribute
- CanEditMultipleObjects
- CustomEditor
- CustomPropertyDrawer
- DrawGizmo
- InitializeOnLoadAttribute
- MenuItem
- PreferenceItem
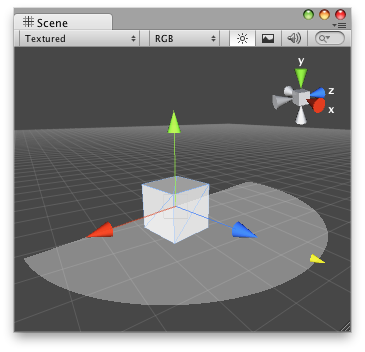
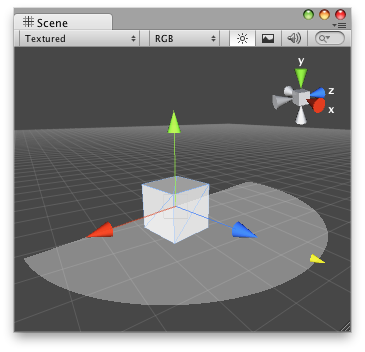
Handles.DrawSolidArc

Solid Arc in the Scene View.
Parameters
| center | The center of the circle. |
| normal | The normal of the circle. |
| from | The direction of the point on the circumference, relative to the center, where the sector begins. |
| angle | The angle of the sector, in degrees. |
| radius | The radius of the circleNote: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles. |
Description
Draw a circular sector (pie piece) in 3D space.

Solid Arc in the Scene View.
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc // that lets you modify the "shieldArea" var in the WireArcExample.js @CustomEditor (SolidArcExample) class DrawSolidArc extends Editor { function OnSceneGUI () { Handles.color = Color(1,1,1,0.2); Handles.DrawSolidArc(target.transform.position, target.transform.up, -target.transform.right, 180, target.shieldArea); Handles.color = Color.white; target.shieldArea = Handles.ScaleValueHandle(target.shieldArea, target.transform.position + target.transform.forward*target.shieldArea, target.transform.rotation, 1, Handles.ConeCap, 1); } }
And the script attached to this Handle:
// SolidArcExample.js var shieldArea : float = 5;