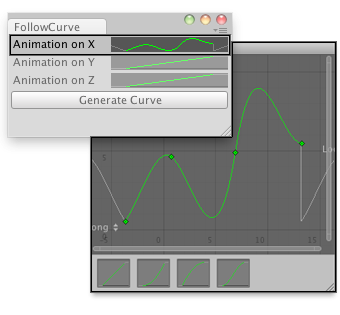
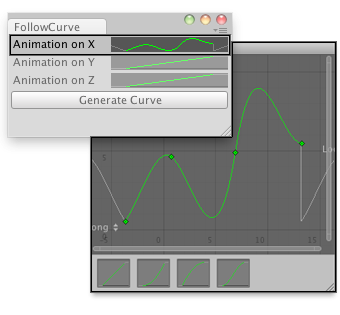
EditorGUILayout.CurveField

Create an animation on the different axis and assign it to a GameObject.
static
function
CurveField(value:
AnimationCurve,
params options:
GUILayoutOption[]):
AnimationCurve;
static AnimationCurve CurveField(AnimationCurve value,
params GUILayoutOption[] options);
static
def
CurveField(value as AnimationCurve,
*options as GUILayoutOption[])
as AnimationCurve
static
function
CurveField(label:
string,
value:
AnimationCurve,
params options:
GUILayoutOption[]):
AnimationCurve;
static AnimationCurve CurveField(string label,
AnimationCurve value,
params GUILayoutOption[] options);
static
def
CurveField(label as string,
value as AnimationCurve,
*options as GUILayoutOption[])
as AnimationCurve
static
function
CurveField(label:
GUIContent,
value:
AnimationCurve,
params options:
GUILayoutOption[]):
AnimationCurve;
static AnimationCurve CurveField(GUIContent label,
AnimationCurve value,
params GUILayoutOption[] options);
static
def
CurveField(label as GUIContent,
value as AnimationCurve,
*options as GUILayoutOption[])
as AnimationCurve
static
function
CurveField(value:
AnimationCurve,
color:
Color,
ranges:
Rect,
params options:
GUILayoutOption[]):
AnimationCurve;
static AnimationCurve CurveField(AnimationCurve value,
Color color,
Rect ranges,
params GUILayoutOption[] options);
static
def
CurveField(value as AnimationCurve,
color as Color,
ranges as Rect,
*options as GUILayoutOption[])
as AnimationCurve
static
function
CurveField(label:
string,
value:
AnimationCurve,
color:
Color,
ranges:
Rect,
params options:
GUILayoutOption[]):
AnimationCurve;
static AnimationCurve CurveField(string label,
AnimationCurve value,
Color color,
Rect ranges,
params GUILayoutOption[] options);
static
def
CurveField(label as string,
value as AnimationCurve,
color as Color,
ranges as Rect,
*options as GUILayoutOption[])
as AnimationCurve
static
function
CurveField(label:
GUIContent,
value:
AnimationCurve,
color:
Color,
ranges:
Rect,
params options:
GUILayoutOption[]):
AnimationCurve;
static AnimationCurve CurveField(GUIContent label,
AnimationCurve value,
Color color,
Rect ranges,
params GUILayoutOption[] options);
static
def
CurveField(label as GUIContent,
value as AnimationCurve,
color as Color,
ranges as Rect,
*options as GUILayoutOption[])
as AnimationCurve
Parameters
| label | Optional label to display in front of the field. |
| value | The curve to edit. |
| color | The color to show the curve with. |
| ranges | Optional rectangle that the curve is restrained within. |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
Returns
AnimationCurve The curve edited by the user.
AnimationCurve The curve edited by the user.
Description
Make a field for editing an AnimationCurve.

Create an animation on the different axis and assign it to a GameObject.
// Makes the selected GameObject follow the animation curve. // // Usage: Generate the curves for X,Y and Z axis of your desired GameObject // Select an Object and click Generate Curve. // Press Play and see your object moving. class FollowCurve extends EditorWindow { var curveX : AnimationCurve = AnimationCurve.Linear(0,0,10,10); var curveY : AnimationCurve = AnimationCurve.Linear(0,0,10,10); var curveZ : AnimationCurve = AnimationCurve.Linear(0,0,10,10); @MenuItem("Examples/Create Curve For Object") static function Init() { var window = GetWindow(FollowCurve); window.Show(); } function OnGUI() { curveX = EditorGUILayout.CurveField("Animation on X", curveX); curveY = EditorGUILayout.CurveField("Animation on Y", curveY); curveZ = EditorGUILayout.CurveField("Animation on Z", curveZ); if(GUILayout.Button("Generate Curve")) AddCurveToSelectedGameObject(); } function AddCurveToSelectedGameObject() { if(Selection.activeGameObject) { var comp : FollowAnimationCurve = Selection.activeGameObject.AddComponent(FollowAnimationCurve); comp.SetCurves(curveX, curveY, curveZ); } else { Debug.LogError("No Game Object selected for adding an animation curve"); } } }
And the script that works with the example:
// This script has to go outside of the Editor Folder. var curveX : AnimationCurve; var curveY : AnimationCurve; var curveZ : AnimationCurve; function SetCurves(xC : AnimationCurve, yC : AnimationCurve, zC : AnimationCurve) { curveX = xC; curveY = yC; curveZ = zC; } function Update() { transform.position = Vector3(curveX.Evaluate(Time.time), curveY.Evaluate(Time.time), curveZ.Evaluate(Time.time)); }
Parameters
| property | The curve to edit. |
| color | The color to show the curve with. |
| ranges | Optional rectangle that the curve is restrained within. |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
Description
Make a field for editing an AnimationCurve.